Filtre DLE
Le meilleur filtre de nouvelles pour DataLife Engine.
Style prêt à l'emploi
- Prise en charge de plusieurs navigateurs. Chrome, Firefox, Opéra, Safari, IE9+
- Prise en charge de "JavaScript Tail.Select" pour le style de l'élément SELECT.
- Prise en charge de "JavaScript Chosen" pour styliser l'élément SELECT.
- Prise en charge de "JavaScript Nice Select" pour le style de l'élément SELECT.
- Prise en charge de "JavaScript Ion.RangeSlider" pour créer un curseur (curseur).
Fonctionnel
- Mise en cache des résultats du filtre.
- La possibilité de rechercher des actualités uniquement dans la catégorie, la balise, le champ supplémentaire sur lequel se trouve l'utilisateur du site.
- Possibilité de définir le nombre d'actualités par page de filtre.
- Nettoyage automatique des données statistiques après N jours.
- Possibilité de définir le tri des actualités par défaut.
- Possibilité d'exclure des catégories du filtre.
- Possibilité d'exclure les nouvelles du filtre.
- Chargement AJAX des résultats du filtre.
- Lorsque AJAX est chargé, les modifications suivantes : balise méta de titre, fil d'Ariane, URL de la page.
- Possibilité de supprimer le chargement du filtre AJAX.
- Possibilité de rechercher uniquement sur clic de bouton avec chargement AJAX.
- La possibilité de rechercher uniquement en cliquant sur le bouton avec une redirection vers la page de filtrage.
- Possibilité d'activer la navigation AJAX dans le filtre.
- Possibilité de désactiver l'animation de montée automatique lors de l'utilisation de la navigation AJAX.
- Possibilité de désactiver l'animation standard de préchargement des résultats AJAX.
- Possibilité de désactiver les modifications d'URL pendant le fonctionnement du module AJAX.
- Prise en charge d'une balise {navigation} distincte.
- Intégration avec des modules tiers.
- Possibilité de spécifier un modèle de résultat de filtre en fonction du paramètre de filtre.
- Possibilité d'ajouter des paramètres masqués en fonction des paramètres du filtre.
- La possibilité de masquer et d'afficher les blocs nécessaires dans le formulaire de filtre, en fonction de la valeur souhaitée d'un autre élément du formulaire de filtre.
- Possibilité de rechercher dans tous les domaines de l'actualité.
- Possibilité d'utiliser des champs supplémentaires et la notation des nouvelles dans le curseur.
- Bouton pour réinitialiser le filtre et filtrer le résultat de la recherche.
- Beaucoup d'options pour rechercher des nouvelles.
- Possibilité de définir le nombre maximum de nouvelles trouvées.
- Possibilité d'afficher uniquement les actualités publiées sur la page principale.
- La possibilité d'afficher des nouvelles fixes comme d'habitude - épinglées à d'autres ou avec d'autres.
- Possibilité d'activer et de configurer un type de recherche d'actualités plus rapide avec moins de charge de base de données.
- Et beaucoup plus.
référencement
- La possibilité de définir la balise Robots Meta pour la page de filtre en fonction des paramètres de filtre ou dans les paramètres de la première page et des autres pages.
- Optimisation SEO flexible des pages de filtrage.
- Gestion des URL de filtre invalides.
- Enregistrez des statistiques pour suivre ce que les utilisateurs de votre site recherchent.
- Rediriger à partir de pages de pagination inexistantes dans le filtre.
- Code de réponse du serveur 404 si aucune nouvelle trouvée dans le filtre.
- URL compréhensible par l'homme, CNC.
- Balises supplémentaires pour la page de filtre.
- Possibilité de créer des pages de filtres prêtes à l'emploi avec optimisation SEO.
- Possibilité de spécifier votre URL de filtre.

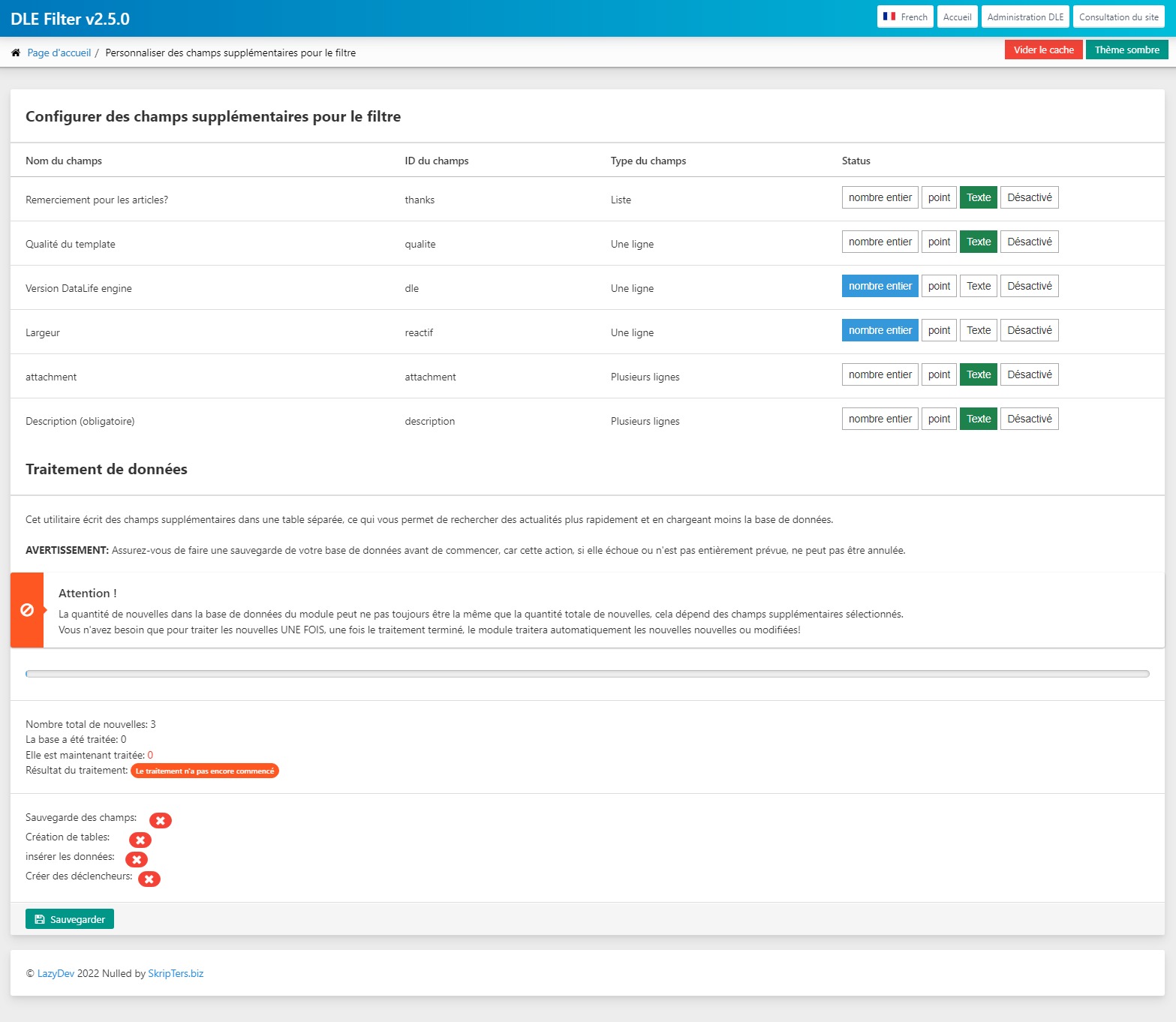
 Après cela, vous verrez tous les champs supplémentaires
qui doivent définir leur type de données : Entier, Virgule flottante (virgule), Texte, ou un champ supplémentaire qui ne sera pas utilisé dans le filtre, alors définissez son statut sur Désactiver :
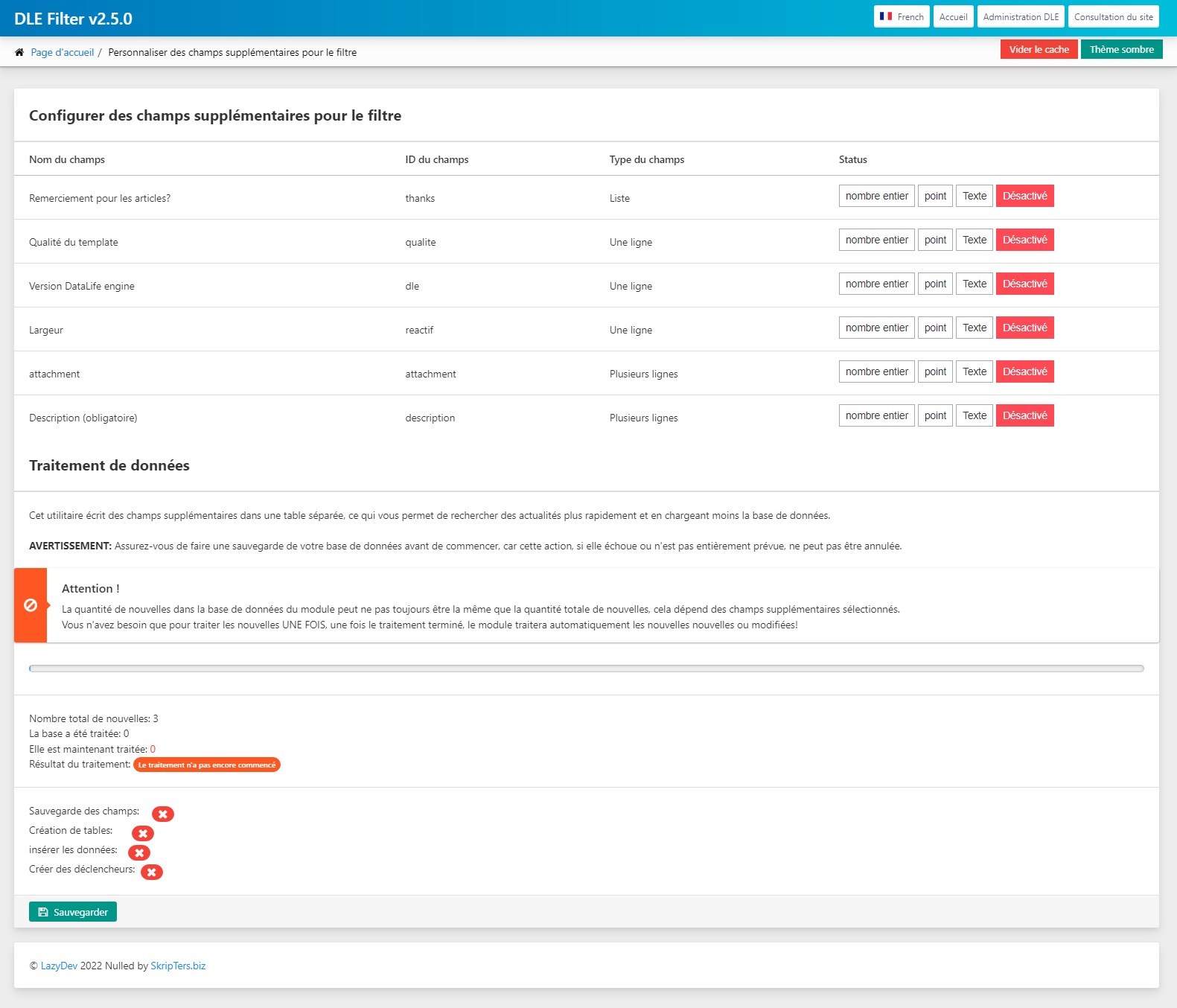
Après cela, vous verrez tous les champs supplémentaires
qui doivent définir leur type de données : Entier, Virgule flottante (virgule), Texte, ou un champ supplémentaire qui ne sera pas utilisé dans le filtre, alors définissez son statut sur Désactiver :