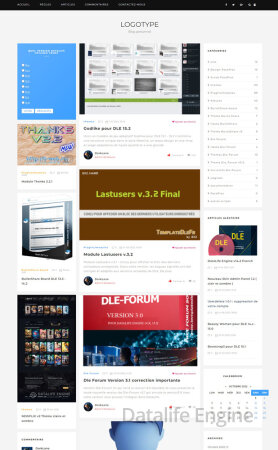
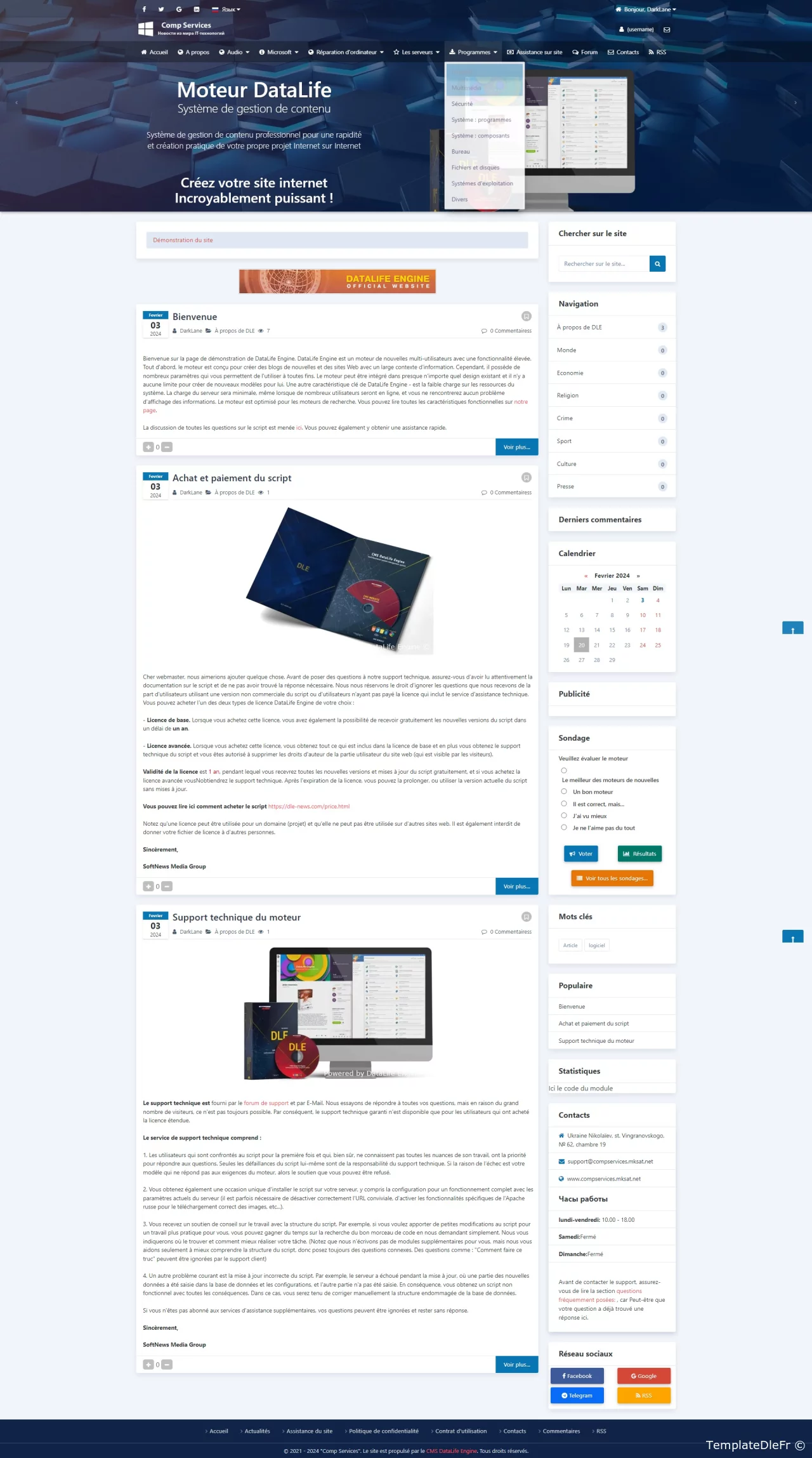
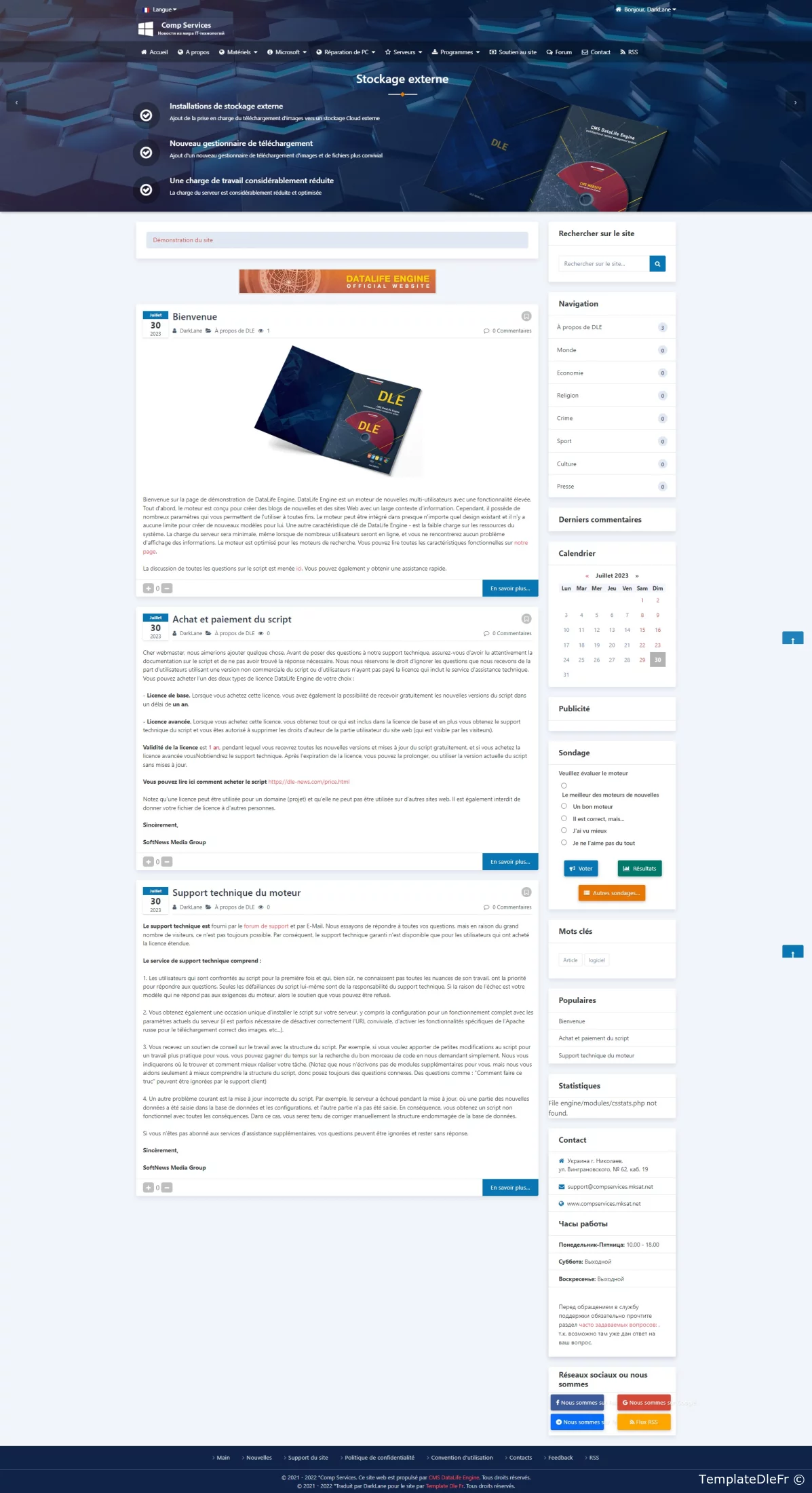
Voici un modèle de blog adaptatif Followers pour DLE 14.x-15.x, conçu dans des tons sombres et une structure à deux colonnes. Dans le modèle, le menu principal est en haut du site, le menu des catégories supplémentaires et des blocs de nouveaux commentaires, les réseaux sociaux, etc est situé dans la colonne de la barre latérale droite, même le haut du site est un slider pleine largeur dans laquelle vous pouvez afficher les mises à jour des nouvelles ou ce que vous voulez, vous pouvez également regarder sur notre site Web d'autres modèles de blog pour dle.
Template Followers for DLE - c'est une excellente solution pour aujourd'hui pour créer votre projet de blog, il utilise également la recherche elle-même en utilisant toute la largeur du site lorsque vous cliquez sur l'icône de recherche, l'ouverture d'une fenêtre pop-up avec la recherche, aussi dans l'adaptation du modèle à la version actuelle du script.
Installation
1) Installation du modèle :
-------------------------------------------------- -------- Téléchargez le modèle dans le dossier des modèles sur le serveur
- Définir pour le dossier téléchargé avec les autorisations d'écriture du modèle (CHMOD 777) et pour les fichiers 666
- Sélectionnez notre modèle dans les paramètres du moteur
- Dans le panneau d'administration des paramètres système pour les actualités, vous devez activer le deuxième type de classement - j'aime
2) Fichiers de modèles de base :
---------------------------------------------------------main.tpl - fichier de modèle principal
header.tpl - menu, logo
sidebar.tpl - colonne de droite du modèle
footer.tpl - sous-sol du modèle
fullstory.tpl - fichier des actualités complètes
shortstory.tpl - fichier des actualités courtes
3) Balise {custom} ou comment personnaliser un slider dans un template :
---------------------------------------------------------La sortie de la barre de défilement sur la page principale est mise en œuvre au moyen de la balise
{custom}.
Exemple :
[b]{custom category="1" template="slider" aviable="global" from="0" limit="5" order="date" cache="no"}[/b]
où :
category="1" - il s'agit de l'identifiant de la catégorie, à partir de laquelle les actualités seront affichées (vous pouvez en lister plusieurs séparées par des virgules - l'identifiant nécessaire peut être consulté dans la zone d'administration en fonction de la catégorie).
template="slider" - apparence du modèle (ne doit pas être modifié)
limit="5" - nombre d'actualités
cache="no" - utilise ou non le cache (valeur recommandée pour réduire la charge du serveur - oui)
Ouvrir le fichier
main.tplTrouvez le bloc requis et définissez l'id de la catégorie. Il est nécessaire de spécifier l'identifiant de cette catégorie dans laquelle il y a des actualités. S'il est nécessaire de faire sortir les actualités de la catégorie parentale, il est nécessaire de lister toutes les sous-catégories, séparées par une virgule.
Edge, Opera, Mozilla, Google Chrome, Safari, appareils mobiles.
templates, instructions.











Commentaires (0)