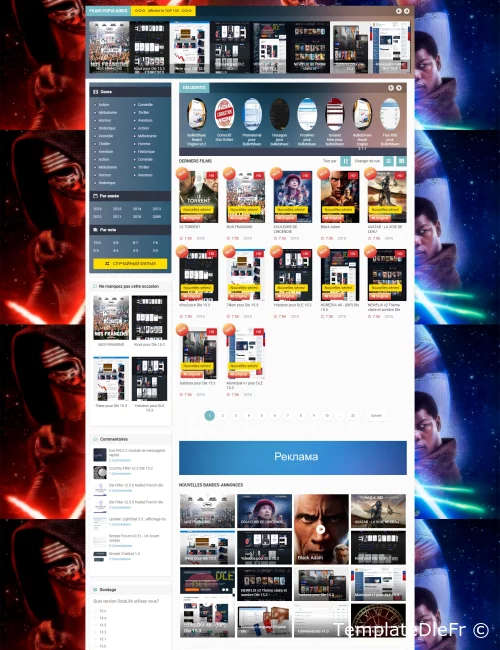
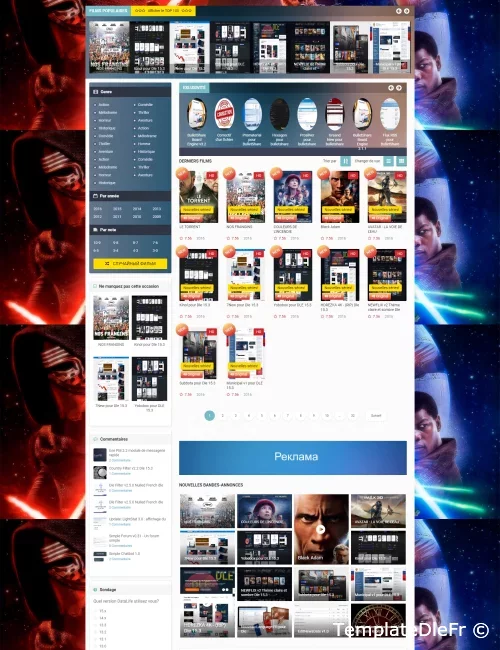
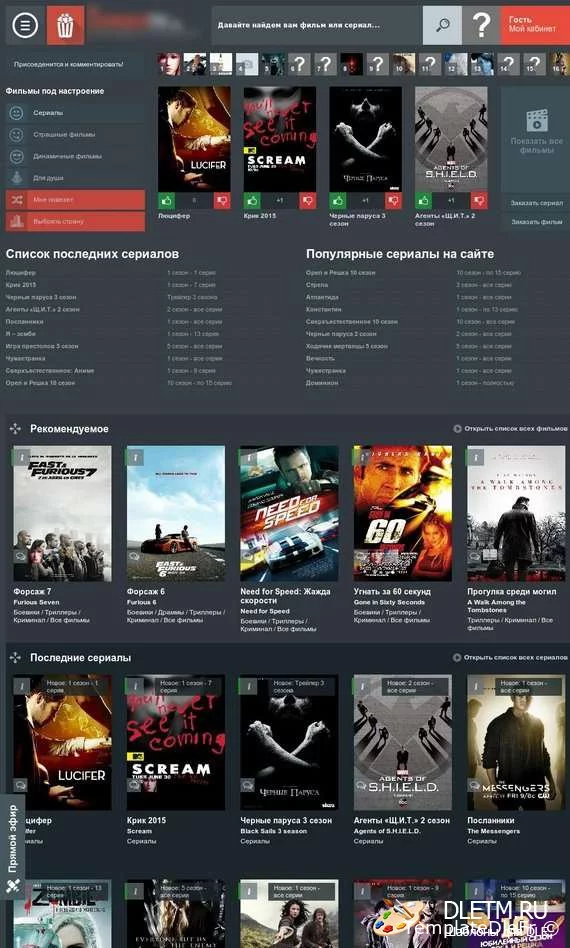
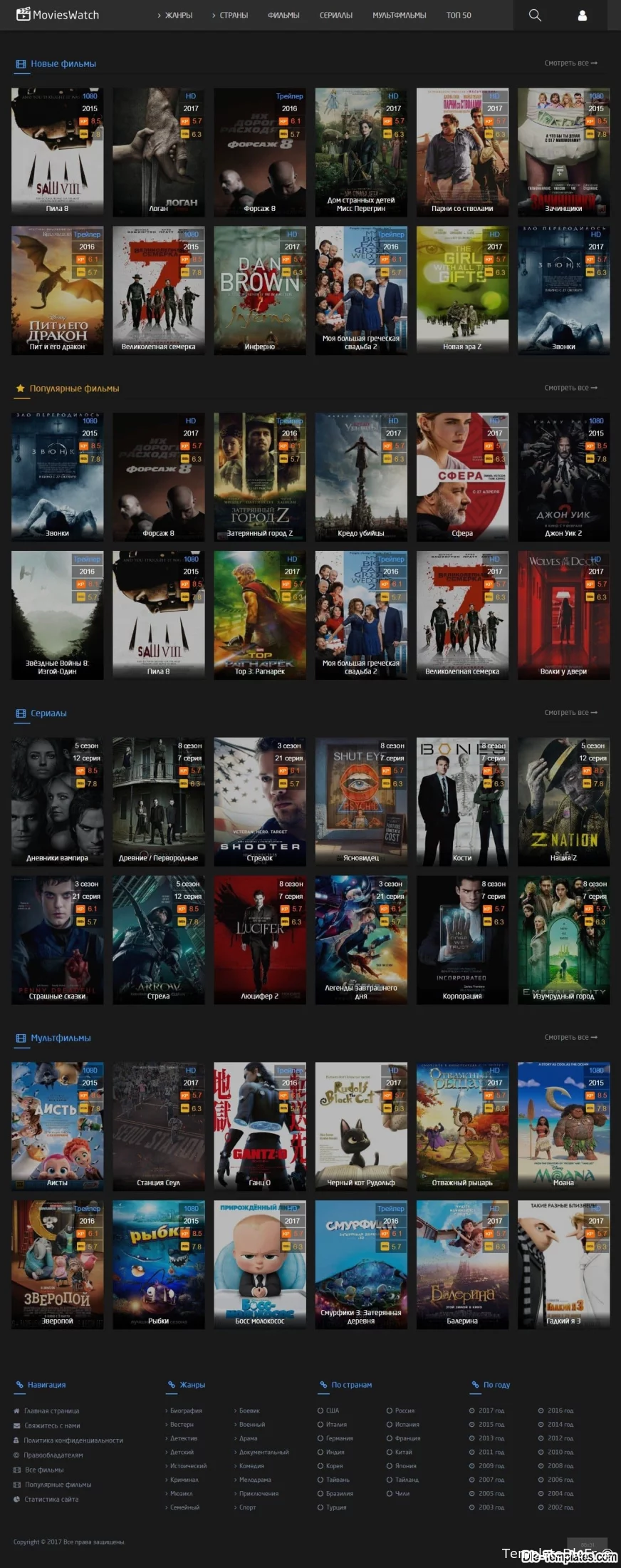
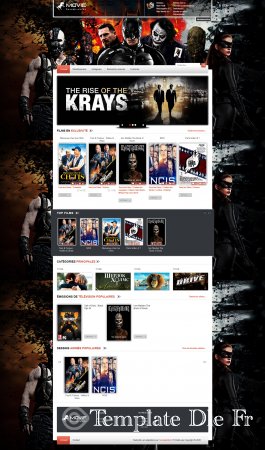
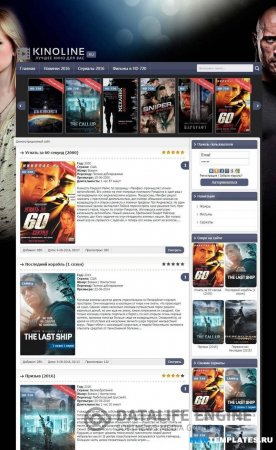
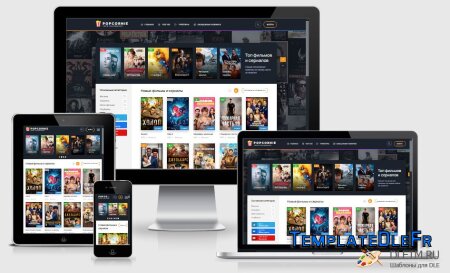
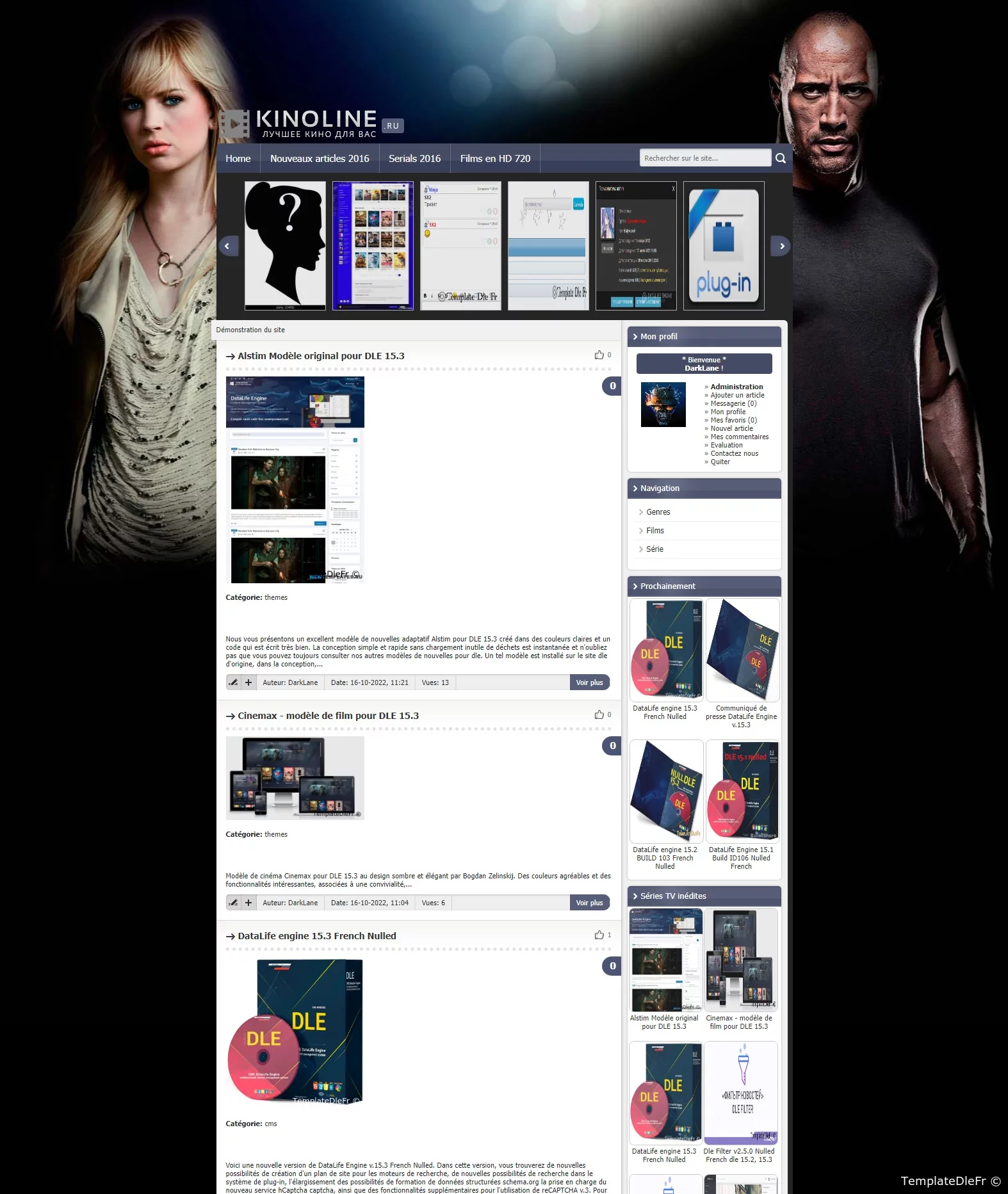
Kinowalk Dle 14.0-15.x

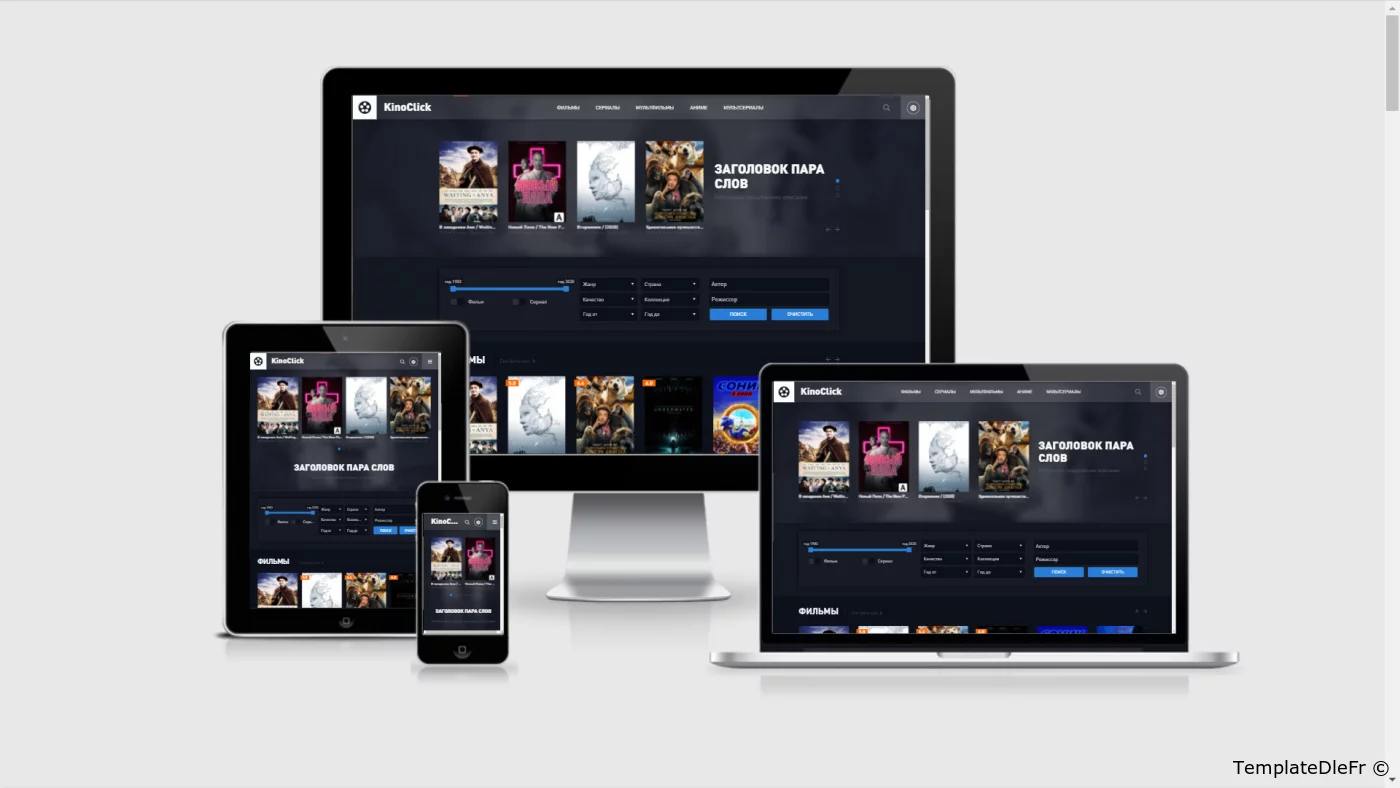
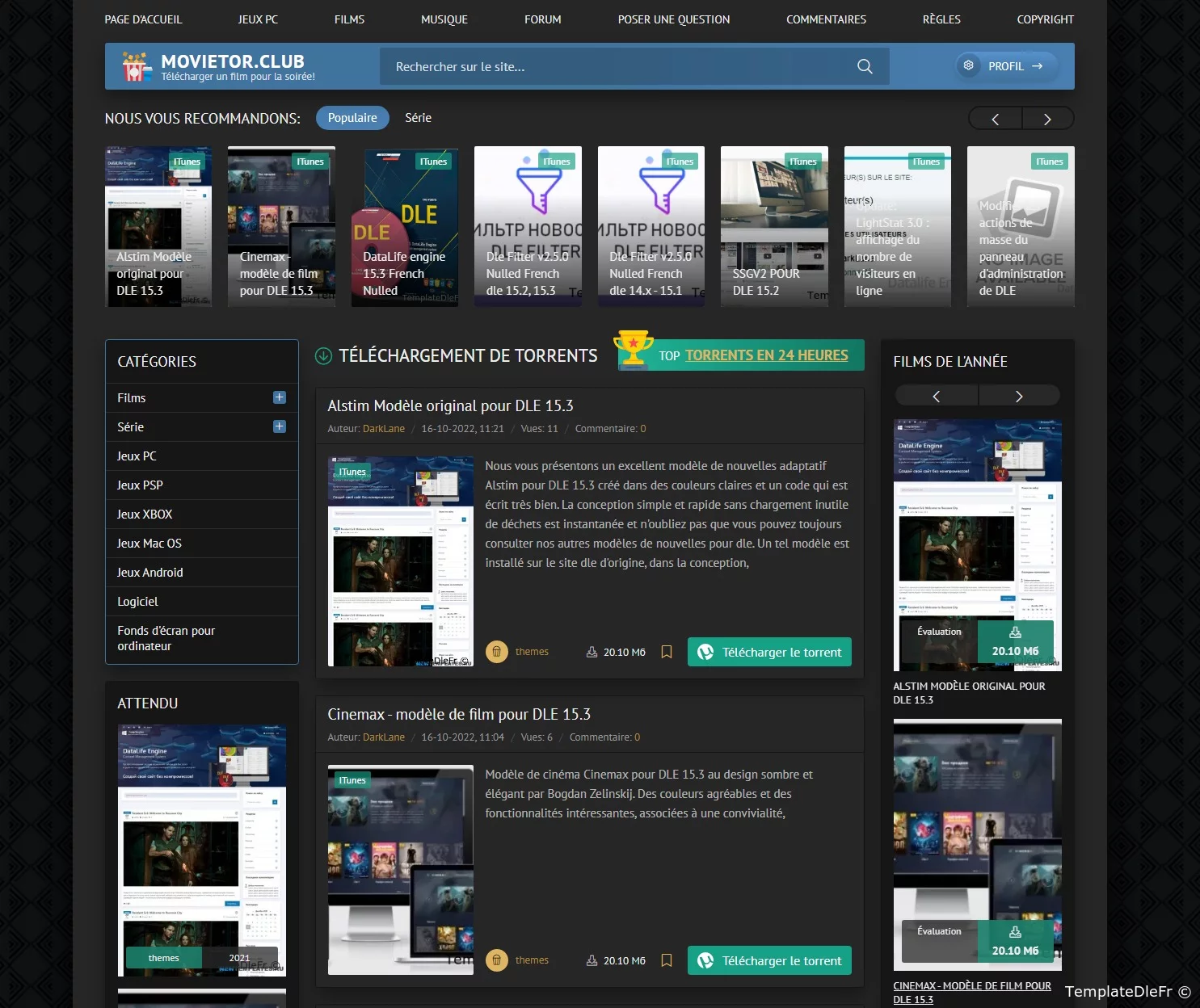
Un beau modèle de thème de cinéma Adapté à la version actuelle de DLE pour les sites avec des films en ligne ou simplement des sites sur le cinéma. Le modèle est parfait pour un site en série, un design magnifiquement sélectionné séduira les utilisateurs! On se met sur un site de film et on profite! semble visuellement très impressionnant. Le modèle est léger et parfaitement optimisé pour les moteurs de recherche. Adapté à la version actuelle de DLE 14.x-15.x. Le modèle KINOWALK simple et pratique pour DLE sur le thème du cinéma en ligne, le template ne contient que ce qui est nécessaire pour le visiteur, rien n'est surchargé, une jolie couleur du template, la possibilité de changer le fond pour n'importe quel film. Le fait est que dans le cas où l'utilisateur recherche initialement un film ou simplement des informations pour se divertir. Il est fait dans des styles légers, assez faciles à utiliser, vous pouvez facilement installer un thème de film sur votre site.
Auteur: Redissx
version DLE: 14.x - 15.x
mise en page: css3, html5
largeur: responsive 320-1264px
testé dans: Firefox, Chrome, Edge
Contenu de l'archive: template, psd, instruction
Modèle KINOWALK pour DLE(guide de configuration)
ATTENTION!!! Pour tout voir, remplissez votre site de vraies nouvelles (pas les trois par défaut) et configurez le modèle en suivant ces instructions!!!
Installation du modèle
Importer le dossier contenant le modèle sur votre ftp dans le dossier des templates.
Nous choisissons dans les paramètres du moteur notre modèle.
Créer des champs supplémentaires dans le panneau d'administration
Si vous êtes engagé dans des sites de cinéma, vous devez savoir quels sont les champs supplémentaires. J'ai décidé de ne pas y entrer, je vous ai laissé cette occupation fascinante. Tous les champs marqués de la case à cocher à utiliser comme vous le souhaitez.
Ainsi, vous devez mettre les champs supplémentaires à la place des textes de démonstration et des vidéos de démonstration dans les fichiers
- shortstory.tpl
- fullstory.tpl
- searchresult.tpl
- relatednews.tpl
-custom-*.tpl
Vous devez saisir les champs supplémentaires et définir la sortie des différentes étiquettes en utilisant les balises catlist, xfgiven au lieu des textes de démonstration dans les fichiers
- shortstory.tpl
- fullstory.tpl
Un champ supplémentaire que j'ai déjà saisi dans le modèle dans fullstory.tpl
screens est pour les captures d'écran. Quelques lignes et brancher dans l'éditeur
Page principale
La page principale est main.tpl.
Dans la barre latérale, carrousel en haut et en bas - ici, la sortie est basée sur la personnalisation. Il s'agit de lignes de la forme
{custom category="3" template="custom-carou" aviable="global" from="0" limit="20" cache="no"}Cette fonction est mise en œuvre par le biais d'un système personnalisé. Vous pouvez lire comment le configurer à l'adresse http://dle-news.ru/extras/online/index.html - section "Travailler avec le moteur - afficher les actualités sur les pages".
Modèles supplémentaires pour les pages d'actualités et les pages normales
shortstory.tpl - pour les films - c'est le principal.
shortstory-actor.tpl - pour les acteurs
shortstory-trailer.tpl - pour les bandes-annonces
fullstory.tpl - pour les actualités des films complets - c'est le principal.
fullstory2.tpl - pour les actualités complètes des acteurs, les bandes-annonces, les nouvelles et autres informations.
Celles-ci peuvent être spécifiées dans le panneau d'administration sous CATEGORIES.
Filtre (Facultatif)
Le filtre se trouve dans le fichier main-filter.tpl.
Attention. Si vous utilisez Field Search de Gameer, ne mettez pas ce qu'il donne de Ion Range Slider, car cela est déjà intégré dans le modèle.
Vous pouvez créer des curseurs de gamme dans js/filter-xf.js.
Classement
Dans le panneau d'administration, dans la configuration du système, indiquez le type de classement des nouvelles et des commentaires 3 - J'aime pas. Voici une astuce : cela ne fonctionne que si vous avez toujours aimé, détesté ou commencé à zéro. S'il y avait des étoiles auparavant, ou juste une comme et qu'il y avait des évaluations données, cela ne fonctionnera pas (les chiffres ne seront pas affichés), il faudra tout remettre à zéro.
Page du film
Ouvrez fullstory.tpl et remplissez vos champs supplémentaires à la place des textes et vidéos de démonstration.
Il est recommandé d'importer les captures d'écran en créant une vignette d'une taille de 210x140 pixels.
Dans un article complet, vous devez adapter l'effondrement du texte à votre contenu afin que tout soit bien plat. Vous pouvez spécifier la hauteur de l'effondrement dans js/libs.js ici
$('.slice-this').wTextSlicer({
height: '340Top 100
Dans le panneau d'administration, dans la section des pages statiques, créez une page avec n'importe quel contenu, mais le titre et l'adresse de la page que vous voulez. Spécifiez-le Utiliser le modèle top-tpl. Ce sera la page de premier rang.
Ensuite, dans le main.tpl, dans le menu, écrivez un lien vers cette page.
Autre
Ouvrez js/libs.js. Vous y verrez les paramètres du carrousel et le minimiseur de texte.
Les sources du logo sont incluses. Modifiez-le avec Photoshop, sauvegardez-le en .png. Importez-le dans le dossier images du modèle. Sauvegarde sans profil de couleur intégré.
C'est tout l'ajustement. Profitez de l'utilisation du modèle!
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
















Commentaires (0)