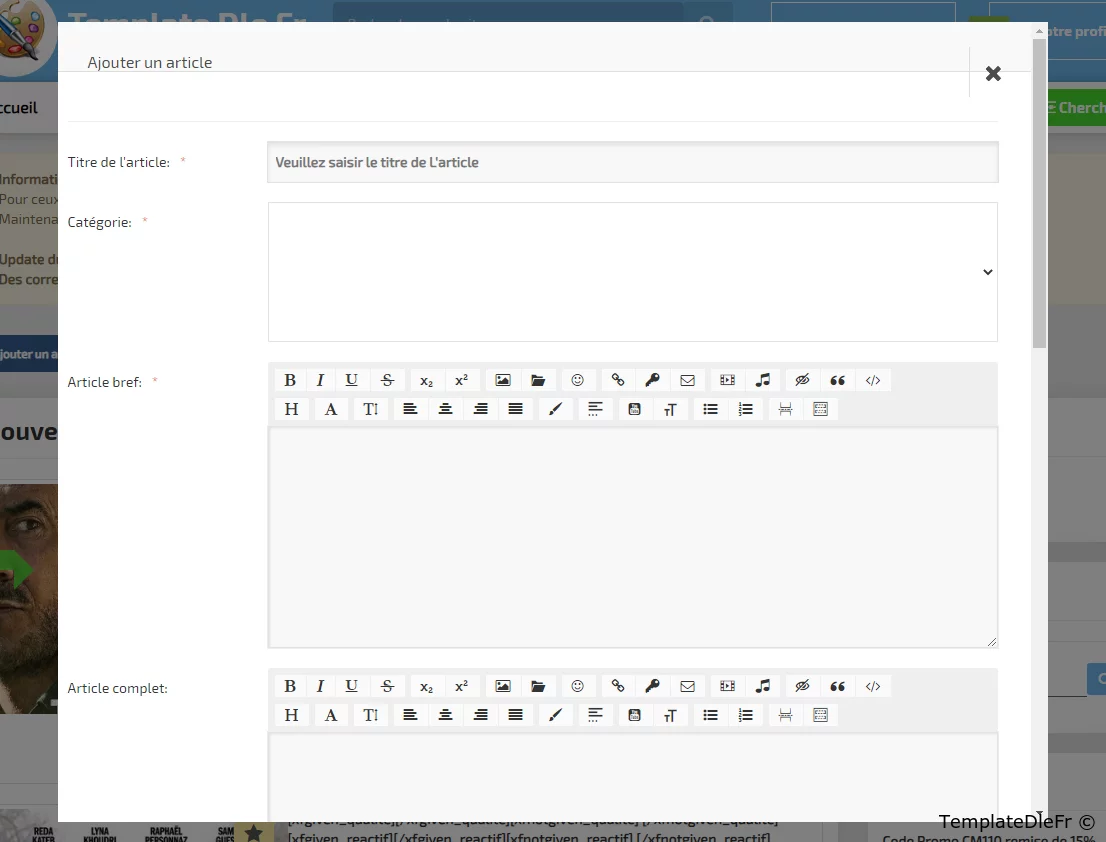
Formulaire pour ajouter des nouvelles sur la page principale 1.0

Description
Installation
Téléchargements
Ce module, qui est connecté via le système de plugins DLE, vous permettra d'afficher un formulaire d'ajout de nouvelles sur la page principale de votre site Web. Par défaut, le modèle addnews.tpl est utilisé. Si vous voulez utiliser un modèle différent, trouvez dans engines/modules/addnewsmain.php :
$tpl->load_template( 'addnews.tpl' );Et remplacez addnews.tpl par le nom de votre modèle
Auteur: SX2
Version Dle: 15.x et peut-être version antèrieur
Mise en place du Modal: DarkLane
Installation:
Ouvrez le modèle main.tp et cherchez
</head>Collez au-dessus
<style>
input[type="checkbox"] {
display:none;
}
input[type="checkbox"]:checked ~ .addnews-modal,
input[type="checkbox"]:checked ~ .addnews-modal-background {
display: block;
}
.addnews-modal-background {
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.5);
position: fixed;
top: 0;
left: 0;
display: none;
z-index: 9998;
}
.addnews-modal {
position: fixed;
overflow: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
display: none;
width: 990px;
height: 800px;
background-color: #fff;
box-sizing: border-box;
z-index: 9999;
}
.modal-addnews {
width: 930px !important;
margin-left: 10px;
}
.addnews-modal > p {
width: 930px !important;
padding: 15px;
margin: 0;
}
.addnews-modal-header {
background-color: #f9f9f9;
border-bottom: 1px solid #dddddd;
box-sizing: border-box;
height: 50px;
}
.addnews-modal-header h3 {
margin: 0;
box-sizing: border-box;
padding-left: 15px;
line-height: 50px;
color: #4d4d4d;
font-size: 16px;
display: inline-block;
}
.addnews-modal-header label {
box-sizing: border-box;
border-left: 1px solid #dddddd;
float: right;
line-height: 50px;
padding: 0 15px 0 15px;
cursor: pointer;
}
.addnews-modal-header label:hover img {
opacity: 0.6;
}
<!--/* below is optional, it is just an example for the blue button */-->
.btn-addnews {
box-sizing: border-box;
display: inline-block;
padding: 10px;
background-color: #375d91;
color: #f9f9f9;
font-size: 12px;
font-weight: bold;
cursor: pointer;
}
.btn-addnews:hover {
background-color: #3c669f;
}
</style>Toujours dans main.tpl cherchez
{content} Ajoutez au-dessus
[aviable=main]
[not-group=5]
<input type="checkbox" id="modal-addnews">
<label for="modal-addnews" class="btn-addnews">Ajouter un article</label>
<label for="modal-addnews" class="addnews-modal-background"></label>
<div class="addnews-modal">
<div class="addnews-modal-header">
<h3>Ajouter un article</h3>
<label for="modal-addnews">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAAdVBMVEUAAABNTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU1NTU0N3NIOAAAAJnRSTlMAAQIDBAUGBwgRFRYZGiEjQ3l7hYaqtLm8vsDFx87a4uvv8fP1+bbY9ZEAAAB8SURBVBhXXY5LFoJAAMOCIP4VBRXEv5j7H9HFDOizu2TRFljedgCQHeocWHVaAWStXnKyl2oVWI+kd1XLvFV1D7Ng3qrWKYMZ+MdEhk3gbhw59KvlH0eTnf2mgiRwvQ7NW6aqNmncukKhnvo/zzlQ2PR/HgsAJkncH6XwAcr0FUY5BVeFAAAAAElFTkSuQmCC" width="16" height="16" alt="">
</label>
</div>
<p>
<div class="modal-addnews">
{addnewsmain}
</div>
</p>
</div>
[/not-group]
[/aviable]
Les visiteurs du groupe Invités ne peuvent pas télécharger de fichiers sur le site.
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
Soutenez le site
Tous les fonds collectés seront reversés afin de garder le site et de vous proposer toujuour autant de modules et templates










Commentaires (0)