Navigation AJAX personnalisée

- PS: Testé uniquement sur DLE 17 , mais en théorie cela devrait fonctionner sur les versions antérieures.
• Auteur: ravchik
• Version DLE: 17.0
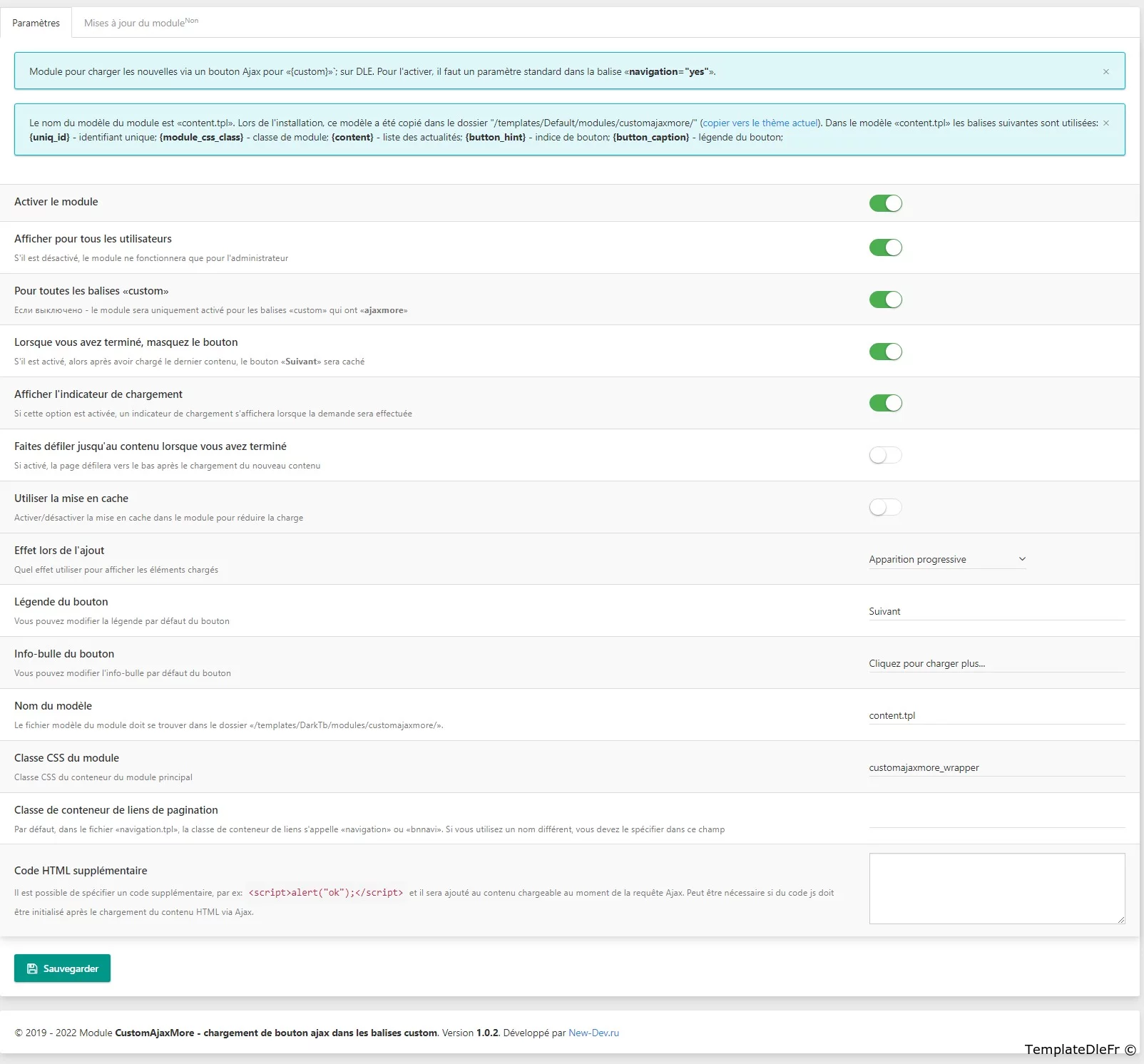
Description
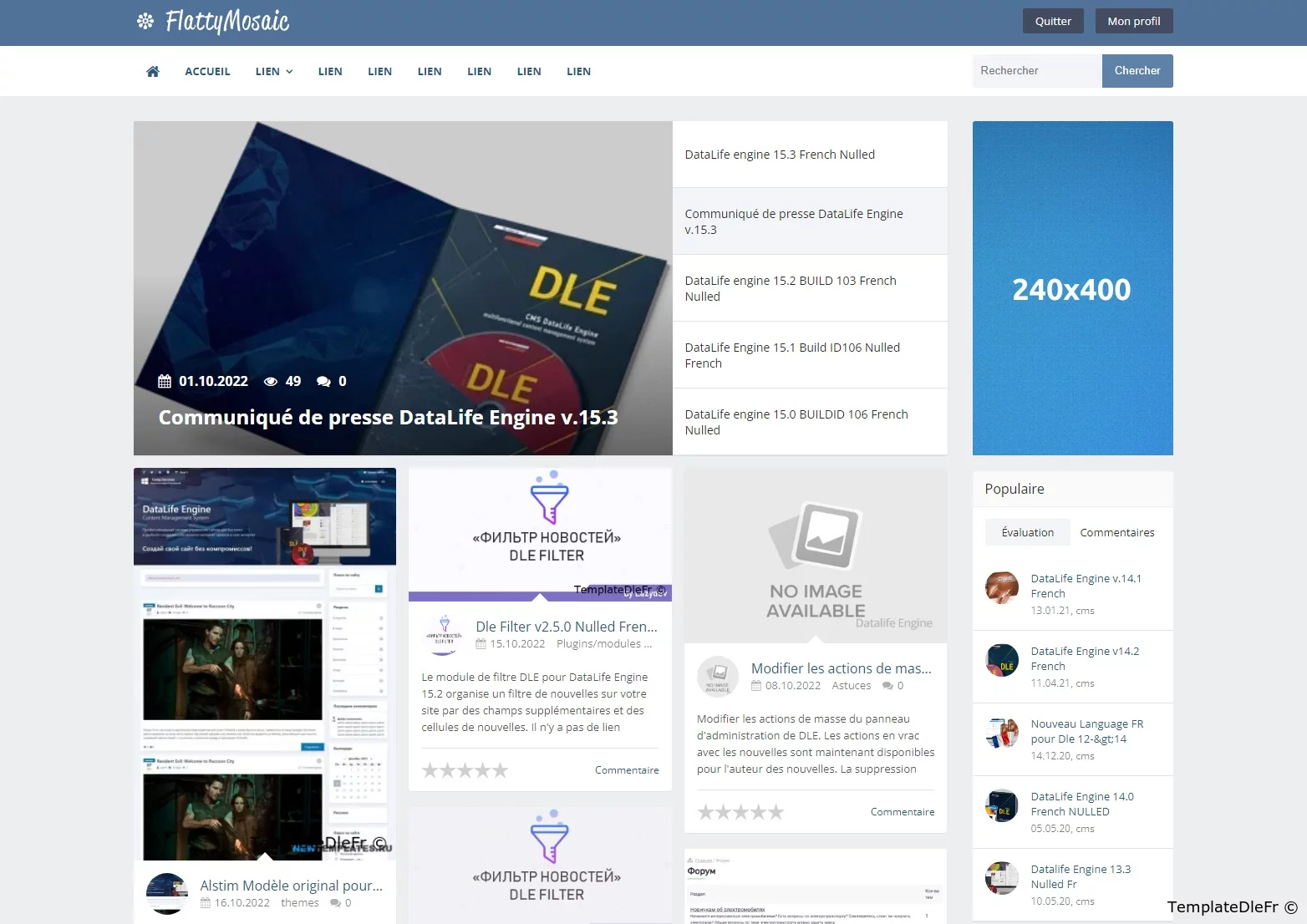
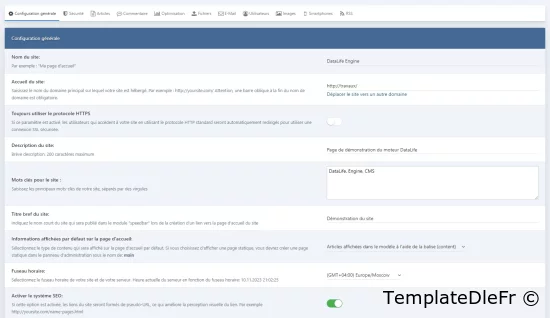
Gallerie d'images
Installation
Téléchargements
Pour DLE, il existe plusieurs modules payants pour la navigation AJAX ou le chargement AJAX d'actualités dans {custom} . Mais nous le voulons gratuitement, nous avons donc décidé de créer le nôtre. Après y avoir réfléchi, j'ai décidé de ne pas être intelligent et j'ai pris comme base un ancien article de Sander - Navigation AJAX dans la balise personnalisée - implémentation . J'ai adapté, ajouté, ajouté, soustrait et voilà ce qui s'est passé...
Le module prend en charge la mise en cache des pages (un cache séparé pour chaque page) et la mémorisation des pages dans la navigation entre les pages.
Installation:
1. Installez le module via le système de plugins.
2. Ajoutez au fichier JS de votre modèle:
/* AJAX навигация в custom */
var cn = localStorage.getItem('custom_nav'), hh = $('.header').height(); // читаем запись в localStorage и получаем высоту header'а (заменить на свой класс при необходимости)
if(cn) { // если запись есть
var cid = cn.split(',')[0], cp = cn.split(',')[1]; // получаем параметры
if(cp == '1') localStorage.removeItem('custom_nav');
else custom_navig(cid,cp); // вызываем функцию, если не первая страница
}
function custom_navig(id,p,t){
$.get('engine/ajax/controller.php?mod=custom',{id:id,page:p},function(d){
if(t){ // если это подгрузка
t.remove(); // удаляем кнопку подгрузки
$("#"+id).append(d); // добавляем контент в блок с custom
localStorage.removeItem('custom_nav'); // удаляем запись в localStorage
} else { // если это постраничная навигация
$("#"+id).html(d); // заменяем содержимое блока на полученные данные
localStorage.setItem('custom_nav', id+','+p); // пишем в localStorage
}
// прокручиваем страницу до разделителя/начала блока
$('html,body').animate({scrollTop: $('#'+id+p).offset().top-(hh*2)}, 600);
})
}3. Vider le cache de DataLife et de votre navigateur
Usage:
<div id="lenta">{custom idblock="lenta" navtpl="custom_nav"}</div>où lenta est l'ID du bloc parent {custom} (paramètre obligatoire), custom_nav est le fichier modèle de navigation (si le paramètre n'est pas spécifié, un lien de chargement standard est affiché). Vous pouvez spécifier le modèle navigation.tpl standard comme modèle; toutes les balises sont prises en charge.
Les balises suivantes sont disponibles dans le modèle custom_nav.tpl (ou dans celui que vous avez spécifié):
[next]Теxтe[/next] pour générer un lien pour le chargement
[prev-link]Теxтe[/prev-link] pour afficher un lien vers la page précédente
[next-link]Теxтe[/next-link] pour afficher un lien vers la page suivante
{pages} pour afficher la liste des pagesLe nombre de pages avant le séparateur "..." est indiqué dans la fonction custom_navig() dans la variable $count (ce nombre est écrit quelque part dans le moteur).
Les visiteurs du groupe Invités ne peuvent pas télécharger de fichiers sur le site.
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
Soutenez le site
Tous les fonds collectés seront reversés afin de garder le site et de vous proposer toujuour autant de modules et templates











Commentaires (0)