Nature Green pour DLE 17.1

- Auteur: Inconnu
- Version DLE: 17.1
- Type de motif: RIP
- Couleur: Clair
- Largeur: responsive 320-1 400px
- Champs: Oui
- Compatibilité: Edge, Opera, Mozilla, Google Chrome, Safari, appareils mobiles
- Archive: modèle, logo PSD, instructions
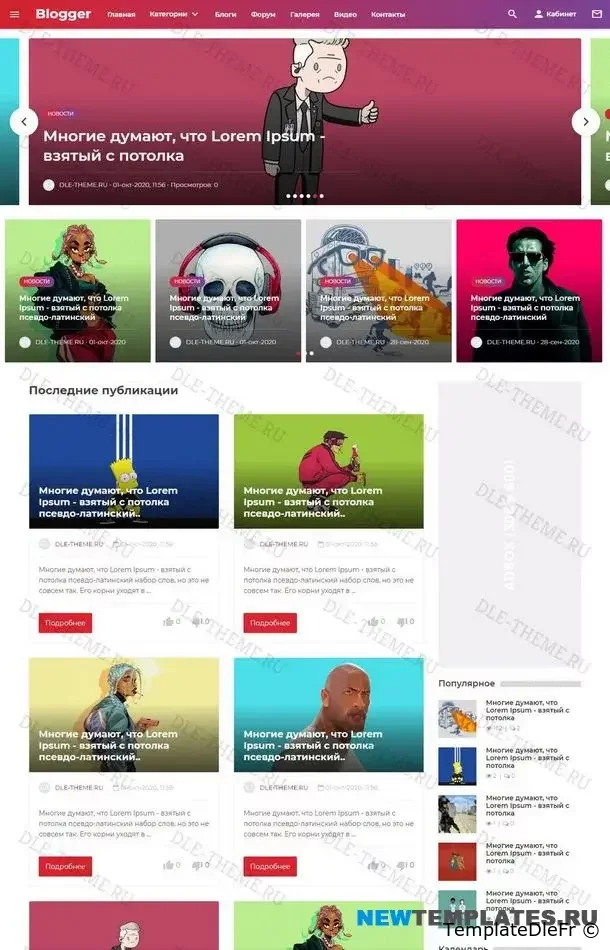
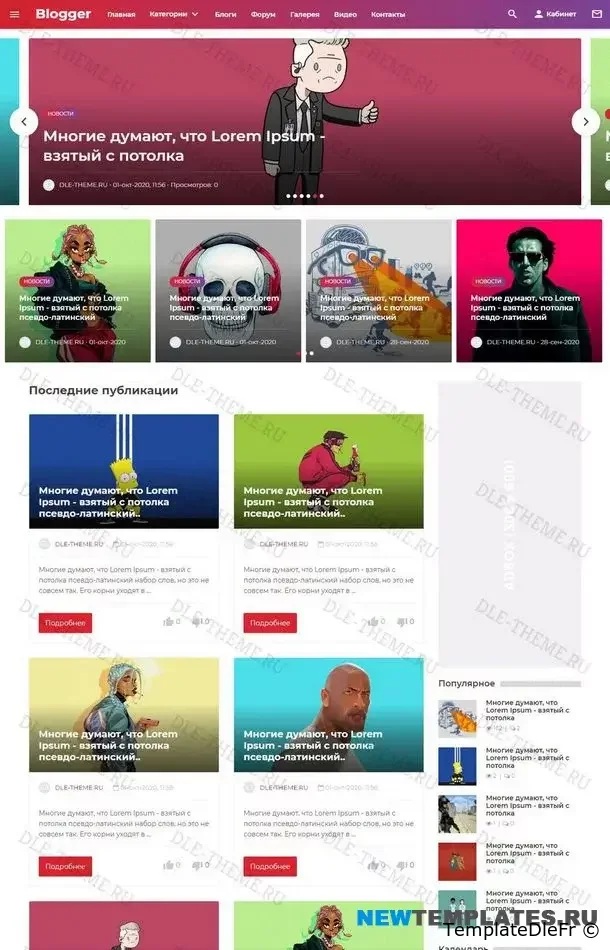
Nous vous présentons le modèle adaptatif Nature Green Style pour DLE 17.1 qui a fière allure et est agréable à l'œil, la boule a été créée pour le thème du site nature, le design n'est surchargé de rien, le chargement de toutes les pages est rapide puisqu'il y a il n'y a rien de superflu là-dedans. En haut il y a un logo, un menu horizontal avec des effets déroulants aux niveaux 1 et 2, une recherche et un profil utilisateur assez compact et pratique, en dessous il y a un curseur à 5 points, des actualités et un portfolio encore plus bas, faites n'oubliez pas que vous pouvez toujours consulter sur notre site Internet et d'autres modèles sur le thème de la nature, peut-être aimerez-vous quelque chose de plus intéressant. Le design lui-même a été repensé pour s'adapter au style nature, il s'agissait initialement d'un modèle Enterprise , mais il a été refait pour ce thème car il n'y a rien de tel sur Internet.
Le modèle Nature Green Style pour DLE est une excellente solution pour créer votre propre projet sur un thème tel que la nature, car le design est adaptatif et s'affiche aussi bien sur un ordinateur que sur un téléphone mobile, ce qui constitue un avantage indéniable pour les résultats de recherche. Le design est entièrement adapté à la version actuelle du script pour le moment - dle 17.1 et vous pouvez désormais l'utiliser dans votre projet.
NOTE!
Mise en place des actualités dans le fichier include/main-content.tpl
Mise en place du portfolio dans le fichier include/portf.tpl
=========================================================
1) Installation du modèle :
---------------------------------------------------------
- Téléchargez le dossier contenant le modèle sur le site dans le dossier templates.
- Définissez les droits d'écriture (CHMOD 777) pour le dossier téléchargé contenant le modèle.
- Sélectionnez notre modèle dans les paramètres du moteur
- Pour la catégorie portfolio, assignez le modèle de nouvelles courtes shortstory2.tpl
2) Comment recolorer le modèle, déplacer la colonne de droite vers la gauche ou activer la version boîte du modèle :
-------------------------------------------------- -------
Ouvrir le fichier : css/color.css
Pour recolorer, vous devez remplacer toutes les couleurs #3bb641 (il y en a 10) par les vôtres, et remplacer la couleur unique #4fe613 par une version légèrement plus claire de votre couleur.
Pour déplacer la colonne de droite vers la gauche, dans le même fichier tout en bas, nous voyons #sidebar{float:right} #content{float:left} et remplaçons-le par #sidebar{float:left} #content{float : right}
Pour activer la version boîte du modèle, dans le même fichier tout en bas, nous voyons #wrapper{max-width:100%} et le remplaçons par #wrapper{max-width:1200px}
3) Configuration du contenu sur la page principale
-------------------------------------------------- -------
Dans le dossier des modèles, il y a un dossier d'inclusion. On y trouve le fichier :
main-content.tpl - affiche le contenu sur la page principale
Dans le bloc « Pourquoi les gens nous choisissent », vous pouvez augmenter le nombre d'offres jusqu'à un nombre infini, et vous pouvez également remplacer les icônes par des icônes plus adaptées à vos services.
La liste des icônes est visible à cette adresse : http://themes-pixeden.com/font-demos/7-stroke/
Recherchez l'icône souhaitée en utilisant le lien ci-dessus et copiez son nom.
Ensuite, dans main-content.tpl nous trouvons, par exemple, [/b] et au lieu de [b]pe-7s-headphones nous collons ce que nous avons copié, et faisons de même avec le reste.
4) Balise {custom} ou comment personnaliser le modèle:
-------------------------------------------------- -------
Les actualités sont affichées sur la page principale à l'aide d'une balise spéciale {custom}
Exemple:
{category personnalisé="3" template="shortstory-2" aviable="main" from="0" limit="6" cache="no"}
Où:
category="3" - c'est l'identifiant de la catégorie à partir de laquelle les actualités seront affichées (vous pouvez en lister plusieurs séparées par des virgules - l'identifiant requis peut être consulté dans le panneau d'administration en face de la catégorie)
template="shortstory-2" - modèle d'apparence (pas besoin de changer)
aviable="main" - affichage sur la page principale (pas besoin de changer)
from="0" - à partir de quelle actualité afficher
limit="6" - nombre de nouvelles
cache="no" - utiliser le cache ou non (valeur recommandée pour réduire la charge du serveur - oui)
Nous trouvons le bloc requis dans main.tpl et entrons l'identifiant de la catégorie. Vous devez indiquer l'identifiant de la catégorie dans laquelle il y a des actualités. Si vous devez publier des actualités de la catégorie parent, vous devez répertorier toutes les sous-catégories séparées par des virgules.
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.














Commentaires (0)