Musify pour DLE 15.x-16.x
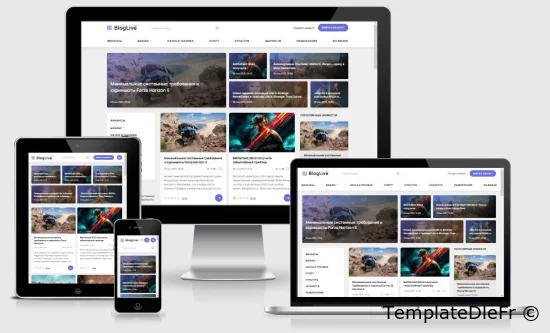
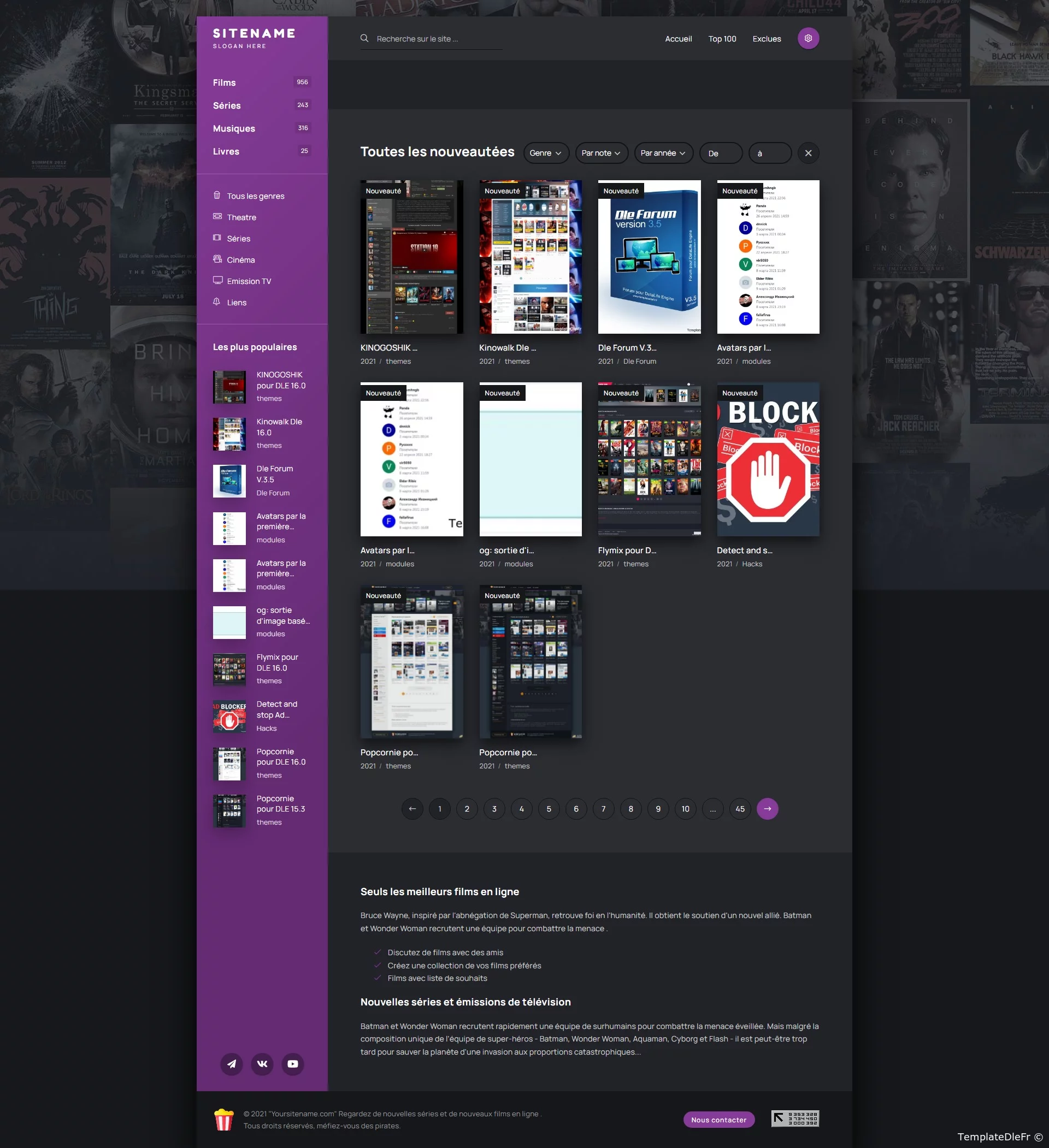
Musify - un nouveau modèle musical pour DLE avec de nouvelles puces. La caractéristique de ce modèle est la possibilité d'ajuster la palette de couleurs du modèle, de séparer les boutons, ainsi que l'emplacement de la barre latérale des visiteurs du site. Cinq options sont disponibles pour la couleur du design du modèle, et cinq options pour la couleur des boutons. Au total, environ 50 combinaisons différentes. Tout cela fonctionne en se souvenant du choix. L'administration du site a la possibilité de définir n'importe quel schéma de couleurs et n'importe quelle disposition de barre latérale par défaut. Cela peut vous permettre d'utiliser le même modèle sur différents sites. Dans les captures d'écran, vous pouvez voir plusieurs variantes de design avec différents paramètres.
Le modèle a été mis à jour.
- Un menu déroulant pour les genres a été ajouté dans la colonne latérale.
- Le lecteur de toutes les notifications affiche désormais de belles fenêtres avec une animation et une barre de progression lorsque la fenêtre disparaît.
- Un bouton avec trois points a été ajouté à la piste. Lorsque l'on clique dessus, un menu s'affiche : activer le bouton suivant ou ajouter à la liste de lecture. Cela permet d'ajouter à la liste de lecture actuelle sans générer une nouvelle liste de lecture si la piste sélectionnée n'est pas dans la liste de lecture.
- En lien avec le point précédent, la numérotation des pistes a été supprimée sur le smartphone afin que le contenu des pistes s'inscrive normalement dans la largeur.
- Ajout d'une barre de progression à peine perceptible de la mémoire tampon de téléchargement des fichiers dans le lecteur. À titre indicatif.
Options de couleurs pour la conception.
- Colonne latérale blanche, contenu sur fond plus foncé, chapeau et pied de page clairs.
- Colonne latérale sur fond plus sombre, contenu sur fond blanc.
- Colonne latérale sombre, contenu sur fond blanc.
- Colonne latérale sombre, en-tête, pied de page et lecteur, contenu sur fond blanc.
- Thème aux couleurs complètement sombres.
La couleur des boutons n'affecte pas seulement les boutons eux-mêmes, mais aussi l'arrière-plan général sur les bords du site, ainsi que le dégradé des collections, la couleur du logo et des liens.
Avec des compétences en CSS, vous pouvez ajouter vos propres couleurs de boutons et options de conception ou modifier celles qui existent déjà.
Informations sur le lecteur
Contrairement à nos modèles musicaux précédents, un nouveau lecteur de musique a été écrit pour ce modèle basé sur HTML5 Audio et Vanilla JS (important pour certaines personnes). Tout est écrit de manière à ce que la vitesse de chargement de la page soit maximale. Le lecteur fonctionne sur la base d'une liste de lecture, un schéma de fonctionnement plus détaillé.
# Lorsqu'un utilisateur entre dans la page, le lecteur apparaît en bas et rassemble la liste de lecture de toutes les pistes de la page. Le lecteur est en mode inactif, c'est-à-dire qu'aucune piste n'est chargée dans le lecteur, tous les boutons sont inactifs, à l'exception du bouton Play. Ceci afin de passer tous les tests de vitesse de Google.
# Lorsque vous cliquez sur le bouton Lecture du lecteur, la première piste de la liste de lecture est chargée dans le lecteur et la musique commence à être jouée. Il en va de même lorsque vous cliquez sur le bouton "Play" des pistes elles-mêmes.
# La playlist peut être ouverte en appuyant sur le bouton Lecture du lecteur, la piste active y est affichée, un clic sur les autres pistes de la liste de lecture lance la lecture des autres pistes.
# Lorsque l'utilisateur navigue sur les pages du site, la musique continue d'être jouée.
# Lorsque l'utilisateur passe à une autre page du site, la liste de lecture formée reste dans le lecteur et la lecture s'effectue selon cette liste de lecture.
# Si, sur une nouvelle page, l'utilisateur a appuyé sur le bouton de lecture d'une piste, le lecteur vérifie si la piste se trouve dans la liste de lecture. Si la piste se trouve dans la liste de lecture, il commencera simplement à la lire. Dans le cas contraire, l'ancienne liste de lecture est supprimée et une nouvelle liste de lecture est constituée à partir de toutes les pistes de la page actuelle.
Le lecteur dispose d'un bouton de répétition ; lorsque vous appuyez dessus, la piste en cours passe en boucle. Lorsque vous appuyez une deuxième fois, les pistes de la liste de lecture seront lues dans un ordre aléatoire. Lorsqu'on appuie une troisième fois, le mode normal est activé, lorsque les pistes sont lues dans l'ordre. Chaque fois que vous appuyez sur le bouton, une fenêtre contextuelle apparaît informant l'utilisateur du mode actuel.
En savoir plus sur le modèle Musify
# Tout ce que vous voyez dans les captures d'écran est réalisé à l'aide de la fonctionnalité DLE standard, sans modules supplémentaires.
# Sur les grands écrans, les collections de la page principale sont un simple carrousel avec un défilement automatique des collections avec un effet intéressant. Il n'y a pas de boutons de commande ; vous pouvez uniquement régler l'heure de commutation ou supprimer complètement la commutation automatique. Sur les smartphones, les collections de la page principale sont disposées dans un simple flux de gauche à droite, vous pouvez les déplacer avec votre doigt.
# Menu principal avec des icônes thématiques modifiables. Sur les écrans plus grands, le menu dans la barre latérale est fixe lors du défilement vers le bas.
# Page permettant de créer les 100 meilleurs graphiques de suivi.
# La page principale se compose de sections divisées par thème. En utilisant la méthode « copier-coller », vous pouvez assembler votre page d’accueil.
# Il existe des modèles TPL distincts pour les pages internes d'une piste, d'un artiste, d'un album, d'une collection avec une liste de pistes.
# L'éditeur BB est utilisé pour les commentaires. Pas de notation.
# Le clip de l’actualité complète est basé sur une iframe de YouTube. Une image de YouTube est automatiquement insérée dans le bloc et le clip lui-même n'apparaît que lorsque vous cliquez sur le bouton Lecture.
Version 15.x et 16.x
1. Où tout se trouve
page principale - main.tpl (ici l'en-tête, le slider supérieur et les carrousels de catégories, le pied de page, etc.)
menu supérieur - main-menu.tpl,
texte seo - main-seo.tpl,
le formulaire de filtre - main-filter.tpl,
Nouvelles brèves - shortstory.tpl
page interne (actualités) - fullstory.tpl où vous pouvez saisir vos champs supplémentaires au lieu des textes et vidéos de démonstration.
la connexion via les réseaux sociaux est activée et personnalisée dans la zone d'administration.
les icônes sont liées au modèle https://fontawesome.ru/all-icons/ les icônes peuvent être modifiées en changeant la ligne à la fin,
par exemple:
<span class="fas fa-search"></span> icône de recherche, <span class="fal fa-bars"></span>vous pouvez ainsi définir des icônes différentes pour les différentes catégories
2. Dans l'administration
dans les paramètres - images, assurez-vous d'activer Chargement retardé des images
Dans les paramètres - actualités - activez l'évaluation "j'aime" et "je n'aime pas".
Nombre de nouvelles similaires multiple de 5.
Désactiver Autoriser les visiteurs du site à partager du contenu intéressant sur votre site.
commentaires - activer l'évaluation "J'aime" et "Je n'aime pas".
Si vous souhaitez maximiser la vitesse de chargement des pages, alors l'éditeur doit activer "pas d'éditeur" et désactiver Emoji dans les paramètres - Actualités.
3. lignes du type {custom...} comment les configurer lire à https://dle-news.ru/extras/online/startnews.html.<br>après la personnalisation complète, activer le cache pour custom order="yes"
Par exemple {custom order="rating" limit="9" category="1,3,5-10" template="custom-popular" cache="no"}
affichera 9 nouvelles par classement dans les catégories 1,3 et 5 à 10, appliquera le modèle "custom-popular" et désactivera la mise en cache.
Il n'est pas nécessaire de spécifier tous les paramètres. Par exemple, si nous ne spécifions pas de catégorie, les actualités de toutes les catégories seront affichées.
4. Créer des champs supplémentaires dans le panneau d'administration
Ils sont créés à l'adresse ?mod=xfields&xfieldsaction=configure et il y a un lien vers les instructions en bas à droite.
Si vous êtes impliqué dans des sites de films, vous devez savoir ce que sont les champs supplémentaires.
Vous créez les champs obligatoires des types requis et cochez tous les champs à utiliser comme vous le souhaitez.
Vous devez écrire des champs à la place des textes de démonstration et des vidéos de démonstration dans les fichiers.
- shortstory.tpl
- fullstory.tpl
- fastsearchresult.tpl
- relatednews.tpl
- custom-*.tpl
Par exemple, créez un champ cast pour la liste des artistes et remplacez la liste des artistes par [xfvalue_cast] dans fullstory.tpl.
Ou créez un champ director pour le réalisateur et remplacez en conséquence le nom du réalisateur dans fullstory.tpl par [xfvalue_director].
5. Créer une page d'accueil pour la semaine ou le jour
Créez la page top main-top.tpl, dans l'administration, dans la section des pages statiques, créez une page pour le top et spécifiez-la en tant que template tpl main-top.tpl.
Dans ce modèle, vous trouverez des éléments que vous pouvez personnaliser selon vos besoins.
6. Pour l'image de marque, le fichier main.tpl vous indique ce qu'il faut faire.
Informations
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
- Version DLE: 16.1, 16.0, 15.3, 15.2, 15.1, 15.0
- Champs supplémentaires: Oui
- Auteur: WebRambo
- Compatibilité navigateurs: Edge, Opera, Mozilla, Google Chrome, Safari, appareils mobiles
- Type de motif: Original
- Couleur du motif: Clair
- Largeur: adaptative 360-1240 pixels
- Contenu de l'archive: modèle, instructions détaillées,
N'importe qui peut critiquer.
Créer quelque chose qui sera critiqué n'est pas donné à tout le monde.
Information
Les utilisateurs du Invités ne sont pas autorisés à ajouter des commentaires à cette publication.-
DataLife Engine
-
Templates par genre
-
Templates par version
-
F.A.Q
-
Documentation
-
Dle-Forum
-
Webmaster
- Kino Rédemption pour Dle
- Kino Rédemption est un modèle adaptatif sympa pour les sites Web de films sur DLE 17.0, 17.1, 17.2, réalisé dans des couleurs sombres.
- Katarina v2.0 - pour DLE 17.0-17.2
- Katarina V2 est un thème vraiment minimaliste et moderne qui rappelle Tjournal. Les développeurs l'ont créé pour les blogs et les sites Web,
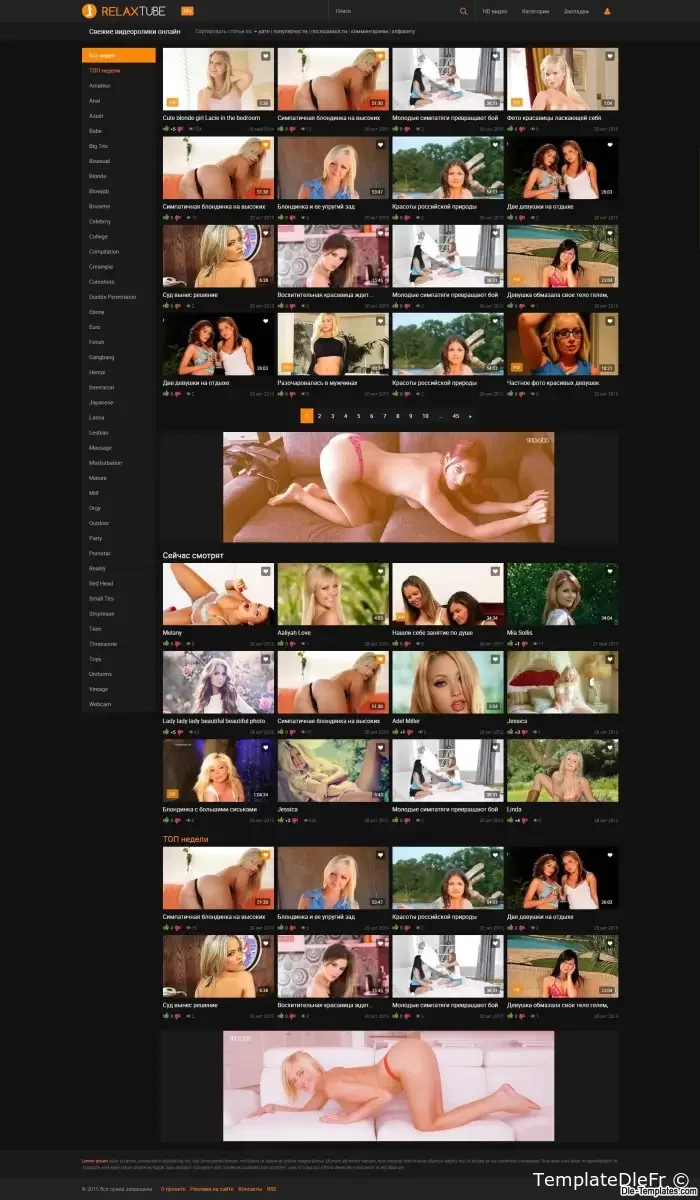
- ChicksNextDoor DLE 17.x
- ChicksNextDoor pour DLE est un modèle adaptatif pour adultes permettant de créer des tubes vidéo en ligne à la fois érotiques et de tout autre
- ChicksNextDoor DLE 16.0-16.1
- ChicksNextDoor pour DLE est un modèle adaptatif pour adultes permettant de créer des tubes vidéo en ligne à la fois érotiques et de tout autre
- ChicksNextDoor DLE 15.x
- ChicksNextDoor pour DLE est un modèle adaptatif pour adultes permettant de créer des tubes vidéo en ligne à la fois érotiques et de tout autre