Musify pour DLE 17.x

- Auteur: WebRambo
- Version DLE: 17.2, 17.1, 17.0
- Type de motif: Original
- Couleur: Clair
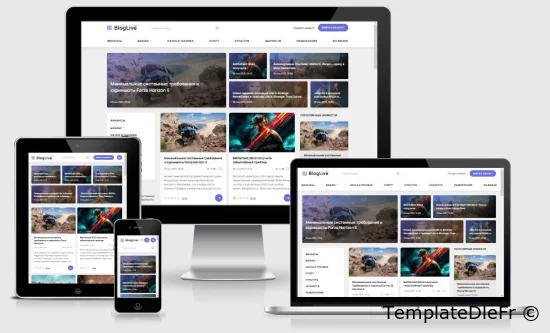
- Largeur: adaptative 360-1240 pixels
- Champs: Oui
- Compatibilité: Edge, Opera, Mozilla, Google Chrome, Safari, appareils mobiles
- Archive: modèle, instructions
Musify - un nouveau modèle musical pour DLE 15.x-16.x avec de nouvelles puces. La caractéristique de ce modèle est la possibilité d'ajuster la palette de couleurs du modèle, de séparer les boutons, ainsi que l'emplacement de la barre latérale des visiteurs du site. Cinq options sont disponibles pour la couleur du design du modèle, et cinq options pour la couleur des boutons. Au total, environ 50 combinaisons différentes. Tout cela fonctionne en se souvenant du choix. L'administration du site a la possibilité de définir n'importe quel schéma de couleurs et n'importe quelle disposition de barre latérale par défaut. Cela peut vous permettre d'utiliser le même modèle sur différents sites. Dans les captures d'écran, vous pouvez voir plusieurs variantes de design avec différents paramètres.
Le modèle a été mis à jour.
- Un menu déroulant pour les genres a été ajouté dans la colonne latérale.
- Le lecteur de toutes les notifications affiche désormais de belles fenêtres avec une animation et une barre de progression lorsque la fenêtre disparaît.
- Un bouton avec trois points a été ajouté à la piste. Lorsque l'on clique dessus, un menu s'affiche : activer le bouton suivant ou ajouter à la liste de lecture. Cela permet d'ajouter à la liste de lecture actuelle sans générer une nouvelle liste de lecture si la piste sélectionnée n'est pas dans la liste de lecture.
- En lien avec le point précédent, la numérotation des pistes a été supprimée sur le smartphone afin que le contenu des pistes s'inscrive normalement dans la largeur.
- Ajout d'une barre de progression à peine perceptible de la mémoire tampon de téléchargement des fichiers dans le lecteur. À titre indicatif.
Options de couleurs pour la conception.
- Colonne latérale blanche, contenu sur fond plus foncé, chapeau et pied de page clairs.
- Colonne latérale sur fond plus sombre, contenu sur fond blanc.
- Colonne latérale sombre, contenu sur fond blanc.
- Colonne latérale sombre, en-tête, pied de page et lecteur, contenu sur fond blanc.
- Thème aux couleurs complètement sombres.
La couleur des boutons n'affecte pas seulement les boutons eux-mêmes, mais aussi l'arrière-plan général sur les bords du site, ainsi que le dégradé des collections, la couleur du logo et des liens.
Avec des compétences en CSS, vous pouvez ajouter vos propres couleurs de boutons et options de conception ou modifier celles qui existent déjà.
Informations sur le lecteur
Contrairement à nos modèles musicaux précédents, un nouveau lecteur de musique a été écrit pour ce modèle basé sur HTML5 Audio et Vanilla JS (important pour certaines personnes). Tout est écrit de manière à ce que la vitesse de chargement de la page soit maximale. Le lecteur fonctionne sur la base d'une liste de lecture, un schéma de fonctionnement plus détaillé.
# Lorsqu'un utilisateur entre dans la page, le lecteur apparaît en bas et rassemble la liste de lecture de toutes les pistes de la page. Le lecteur est en mode inactif, c'est-à-dire qu'aucune piste n'est chargée dans le lecteur, tous les boutons sont inactifs, à l'exception du bouton Play. Ceci afin de passer tous les tests de vitesse de Google.
# Lorsque vous cliquez sur le bouton Lecture du lecteur, la première piste de la liste de lecture est chargée dans le lecteur et la musique commence à être jouée. Il en va de même lorsque vous cliquez sur le bouton "Play" des pistes elles-mêmes.
# La playlist peut être ouverte en appuyant sur le bouton Lecture du lecteur, la piste active y est affichée, un clic sur les autres pistes de la liste de lecture lance la lecture des autres pistes.
# Lorsque l'utilisateur navigue sur les pages du site, la musique continue d'être jouée.
# Lorsque l'utilisateur passe à une autre page du site, la liste de lecture formée reste dans le lecteur et la lecture s'effectue selon cette liste de lecture.
# Si, sur une nouvelle page, l'utilisateur a appuyé sur le bouton de lecture d'une piste, le lecteur vérifie si la piste se trouve dans la liste de lecture. Si la piste se trouve dans la liste de lecture, il commencera simplement à la lire. Dans le cas contraire, l'ancienne liste de lecture est supprimée et une nouvelle liste de lecture est constituée à partir de toutes les pistes de la page actuelle.
Le lecteur dispose d'un bouton de répétition ; lorsque vous appuyez dessus, la piste en cours passe en boucle. Lorsque vous appuyez une deuxième fois, les pistes de la liste de lecture seront lues dans un ordre aléatoire. Lorsqu'on appuie une troisième fois, le mode normal est activé, lorsque les pistes sont lues dans l'ordre. Chaque fois que vous appuyez sur le bouton, une fenêtre contextuelle apparaît informant l'utilisateur du mode actuel.
En savoir plus sur le modèle Musify
# Tout ce que vous voyez dans les captures d'écran est réalisé à l'aide de la fonctionnalité DLE standard, sans modules supplémentaires.
# Sur les grands écrans, les collections de la page principale sont un simple carrousel avec un défilement automatique des collections avec un effet intéressant. Il n'y a pas de boutons de commande ; vous pouvez uniquement régler l'heure de commutation ou supprimer complètement la commutation automatique. Sur les smartphones, les collections de la page principale sont disposées dans un simple flux de gauche à droite, vous pouvez les déplacer avec votre doigt.
# Menu principal avec des icônes thématiques modifiables. Sur les écrans plus grands, le menu dans la barre latérale est fixe lors du défilement vers le bas.
# Page permettant de créer les 100 meilleurs graphiques de suivi.
# La page principale se compose de sections divisées par thème. En utilisant la méthode « copier-coller », vous pouvez assembler votre page d’accueil.
# Il existe des modèles TPL distincts pour les pages internes d'une piste, d'un artiste, d'un album, d'une collection avec une liste de pistes.
# L'éditeur BB est utilisé pour les commentaires. Pas de notation.
# Le clip de l’actualité complète est basé sur une iframe de YouTube. Une image de YouTube est automatiquement insérée dans le bloc et le clip lui-même n'apparaît que lorsque vous cliquez sur le bouton Lecture.
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.























Commentaires (0)