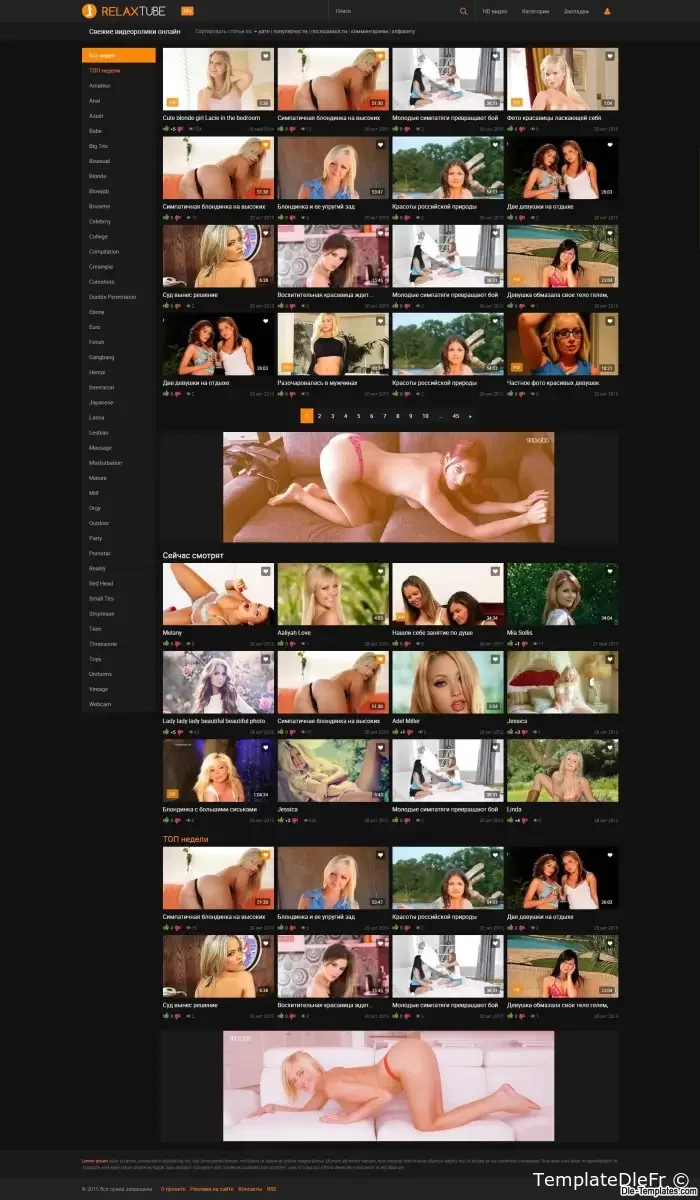
RelaxTube v.2 Sombre Dle 17.0-17.1-17.2

- Auteur: Inconnu
- Version DLE: , 17.2, 17.1, 17.0
- Type de motif: Original/remake
- Couleur: sombre
- Largeur: adaptative 300px, 1520px
- Champs: Oui
- Compatibilité: Edge, Opera, Mozilla, Google Chrome, Safari, appareils mobiles
- Archive: modèle RelaxTube v.2, instructions, logo PSD
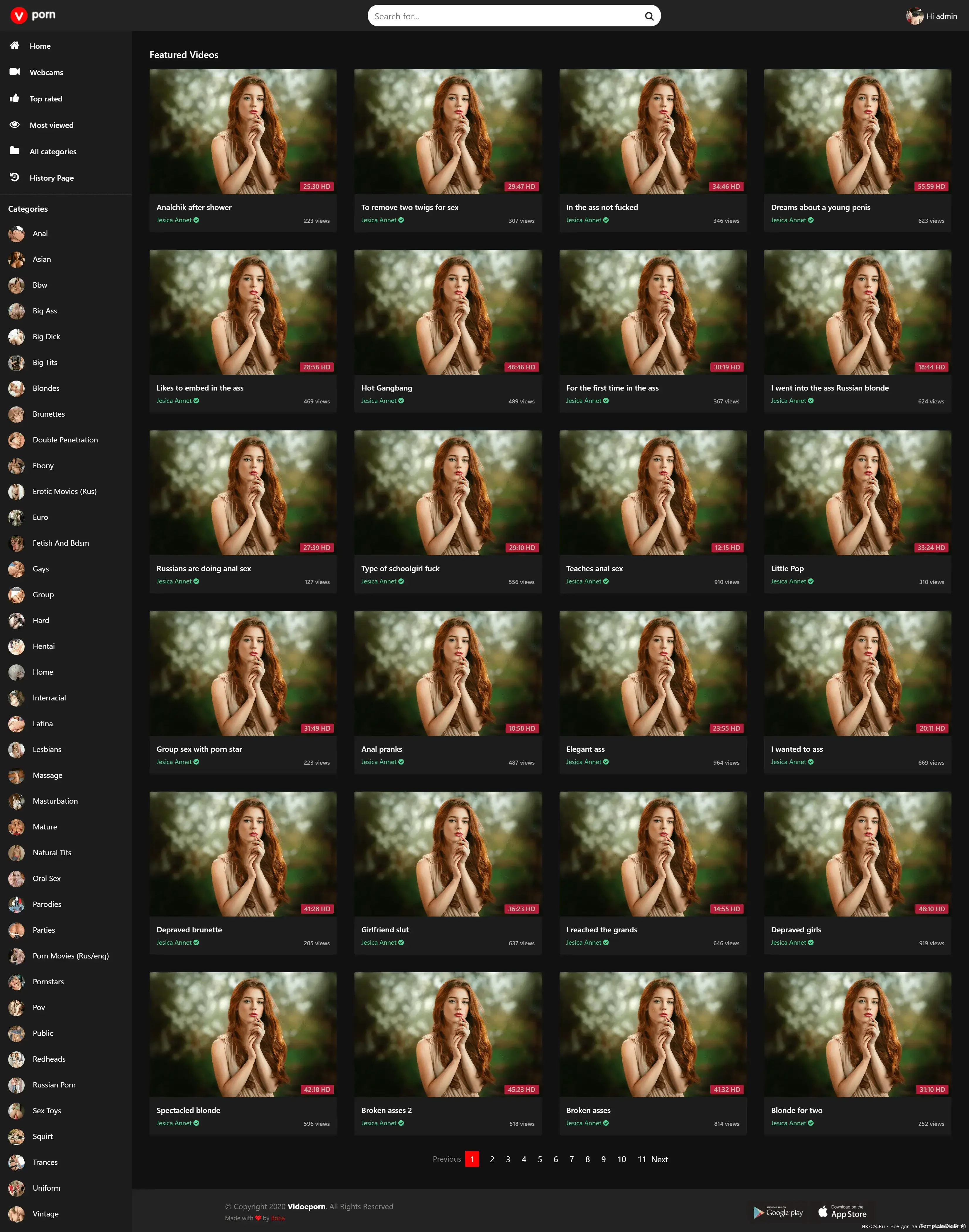
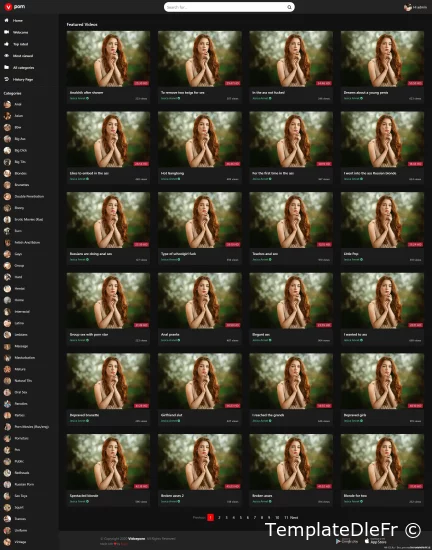
RelaxTube v.2 est un modèle pour les sites et les pages Web pour ceux qui offrent à leurs utilisateurs du contenu chaud dans la catégorie "Adults Only".
Le modèle érotique unique RelaxTube v.2 convient à l'installation sur les versions DLE de 17.0-17.1-17.2. Le modèle fonctionne très bien dans n'importe quel navigateur populaire : Chrome, Mozilla, Safari, Opera.
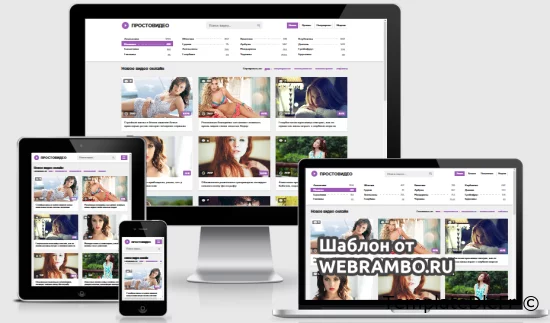
En raison de l'adaptabilité, une page Web avec RelaxTube v.2 installé aura un aspect harmonieux, y compris sur les écrans des smartphones, sans perte de qualité.
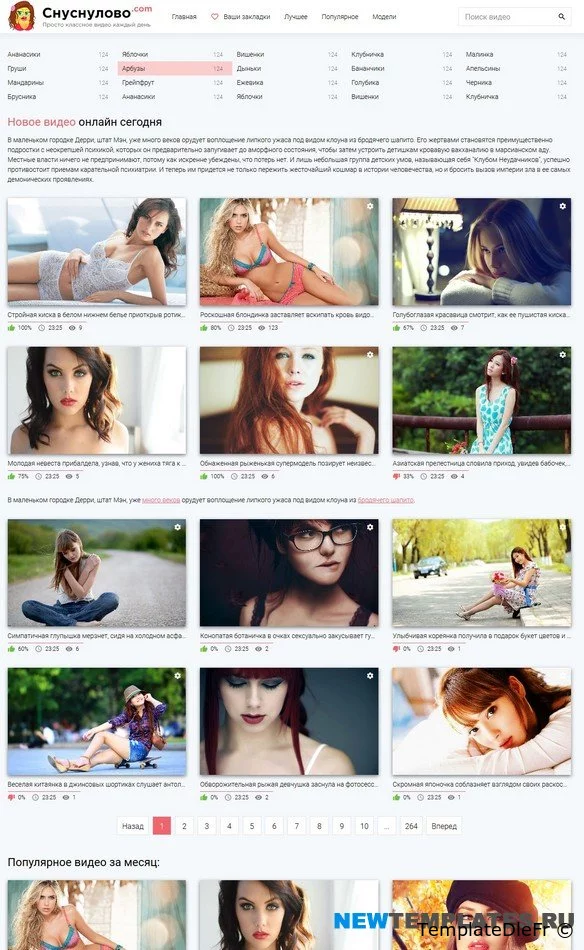
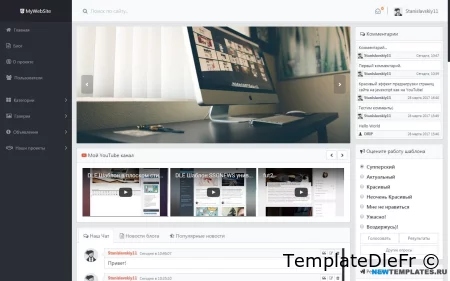
Le modèle a deux thèmes de conception - sombre et clair. Choisissez la palette de couleurs qui convient à votre produit.
L'emplacement des boutons principaux dans le modèle est le suivant : à gauche se trouve le menu principal avec les genres vidéo, et à droite se trouvent le fil d'actualités et l'aperçu. Le modèle a une page séparée avec des catégories pour la visualisation et il y a un "Top de la semaine", où l'utilisateur peut voir les meilleures publications pour une période de 7 jours.
Un code optimisé pour le référencement, une place pour les bannières marketing, une augmentation de la vitesse de téléchargement et un minimum de jаvascript peuvent également être qualifiés d'avantages évidents.
Pour l'installer, copiez le dossier des modèles dans le répertoire des modèles de votre serveur, où le système DLE est installé. Sélectionnez ensuite ce modèle dans le panneau d'administration. N'oubliez pas que ce dossier et tous les sous-dossiers doivent être définis en CMOD 777 et tous les fichiers en CMOD 666.
Le modèle est réactif, ce qui signifie qu'il s'adapte à différentes largeurs d'écran sur différents appareils. La largeur minimale est de 300px.
Le fichier PSD du logo se trouve dans le dossier Logo-PSD. Le logo modifié doit être enregistré dans le modèle dans le dossier images sous le nom logo.png.
Ouvrez le fichier main.tpl dans un éditeur html ou notepad++.
Pour l'élément de menu vidéo HD
<a href="#">Vidéo HD</a>vous pouvez soit insérer un lien vers toutes les vidéos qui contiennent le module complémentaire HD, soit un lien vers la catégorie HD si vous en avez une. C'est-à-dire que c'est vous qui décidez ici.
Créez une catégorie appelée "Top de la semaine". Vous n'avez pas besoin d'y ajouter une publication. Nom alternatif : top_week. Prenez son ID et spécifiez-le dans le main.tpl dans le code
[category=126]
[page-count=1]<h1 class="post_title pad10">Top de la semaine</h1>[/page-count]
{custom days="7" order="reads" navigation="yes"}
[/category]ou
[not-category=126]{info}[/not-category]au lieu de 126, saisissez l'ID de la catégorie. Vous pouvez également saisir une description pour cette catégorie dans les paramètres de la catégorie. N'oubliez pas de créer un lien vers cette catégorie dans le menu des catégories. Notez qu'une sélection du contenu le plus populaire est effectuée dans toutes les catégories.
Pour la page de liste des catégories (en tant que blocs d'images), créez une page de statistiques dans votre backend avec le titre catégories, type page - source HTML sans filtrage et sans modifications. Lors de la création de cette page, spécifiez l'utilisation du modèle static_categories.tpl Le nom de cette page sera effectivement affiché lors de la consultation du site. Insérez le code de la page comme suit:
<div class="category_block">
<a href="#">
<div class="category_img">
<img src="#" alt="" />
<div class="category_title">Catégorie 1</div>
</div>
</a>
</div>Insérez un lien vers la catégorie concernée, précisez l'adresse de l'image, et enfin dupliquez-la en fonction du nombre de vos catégories.
Dans categories.tpl, vous devez spécifier les noms de chaque catégorie, qui seront affichés dans la page des catégories elle-même. Modifiez l'ID et le titre de chaque catégorie sur chaque ligne. Ces noms de catégories seront automatiquement placés dans la balise H1, tout comme le titre sur la page de publication.
Le bloc "Regarder maintenant" affichera les publications de manière aléatoire.
Le texte de description qui sera affiché en bas de la page peut être écrit dans le fichier about.tpl.
Les éléments de la liste du menu vertical pour les catégories sont remplis dans le fichier menu.tpl.
Les champs supplémentaires sont fourni. Mais vous pouvvez les créer si vous le voulez
Créez les champs supplémentaires suivants pour le modèle dans le panneau d'administration :
Nom du champ: redtube
Description du champ: Id de la vidéo
Type de champ: Une seule ligne
Optionnel: Oui
Nom du champ: youporn
Description du champ: Id de la vidéo
Type de champ: Une seule ligne
Optionnel: Oui
Nom du champ:[/b] quality
[b]Description du champ: Qualité vidéo
Type de champ: Une seule ligne
Optionnel: Oui
Nom du champ: time
Description du champ: Durée de la vidéo
Type de champ: Une seule ligne
Optionnel: Oui
Toutes les lignes (lorsque c'est possible) doivent être réglées sur "Optionnel", selon les besoins.
Les bannières publicitaires du modèle sont affichées à l'aide des balises {banner_wide_1}. {banner_wide_1} (large) et {banner_300} (bannière de 300 pixels dans la barre latérale). En conséquence, vous devez ajouter des bannières portant les noms wide_1, wide_2, 300 dans le panneau d'administration et y placer le code publicitaire.
N'oubliez pas que, comme le modèle est conçu pour du contenu vidéo, la mise en page de schema.org est faite en conséquence (fichier fullstory.tpl)
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
















Commentaires (0)