WatchHub pour Dle

- Auteur: WebRambo
- Version DLE: , 17.2, 17.1, 17.0, 16.1, 16.0
- Type de motif:
- Couleur: Clair et Sombre
- Largeur: adaptative 360-1366 pixels
- Champs: Oui
- Compatibilité: Opera, Mozilla FireFox, Google Chrome, Safari, IE9-11
- Archive: modèle, instructions détaillées, plugin
Le modèle Watchub est conçu pour divers sites proposant du contenu vidéo à regarder en ligne pour Dle 16.0-17.2 : films, dessins animés, anime, drames. Comme toujours, le modèle contient une optimisation initiale du référencement, une optimisation de la vitesse de chargement autant que possible, tout est valide et adaptatif. Mise à jour le 29 août 2024 : - Ajout de captures d'écran sur la page interne. - Ajout du bloc "statistiques de liste d'utilisateurs" pour le module de listes. - Ajout d'une fenêtre 18+ avec un bloc de la page interne avant de cliquer sur le bouton de consentement. - Correction d'un bug avec la bande-annonce sur la version mobile. Mise à jour le 26 septembre 2024 (archive disponible sur le même lien) : - Ajout de la note «score» (étoiles). - Ajout du bloc supérieur à la page principale. - Correction de quelques problèmes cosmétiques. Tous les dossiers tpl, où il y a une évaluation, main-page.tpl, css, js ont été mis à jour.
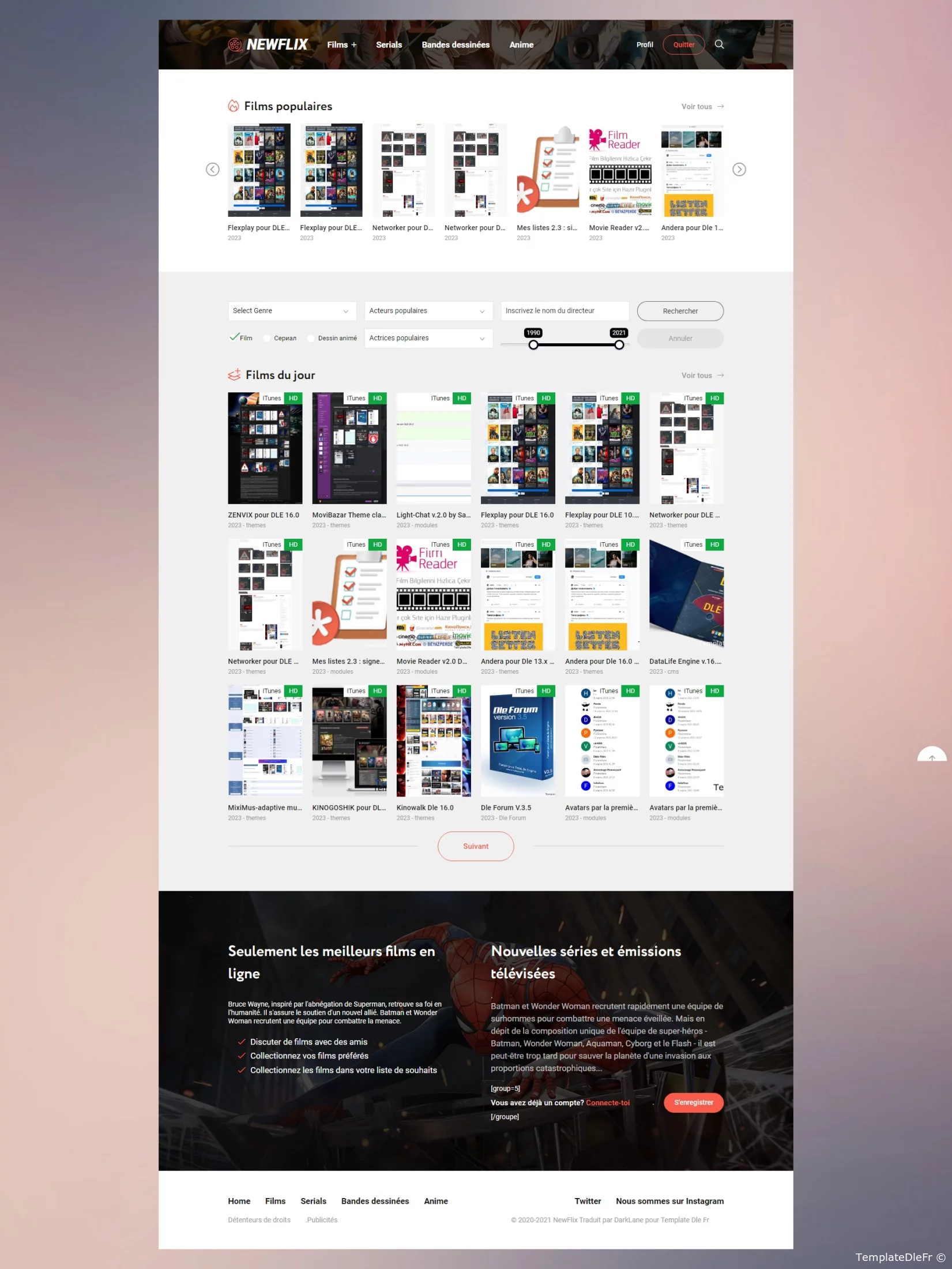
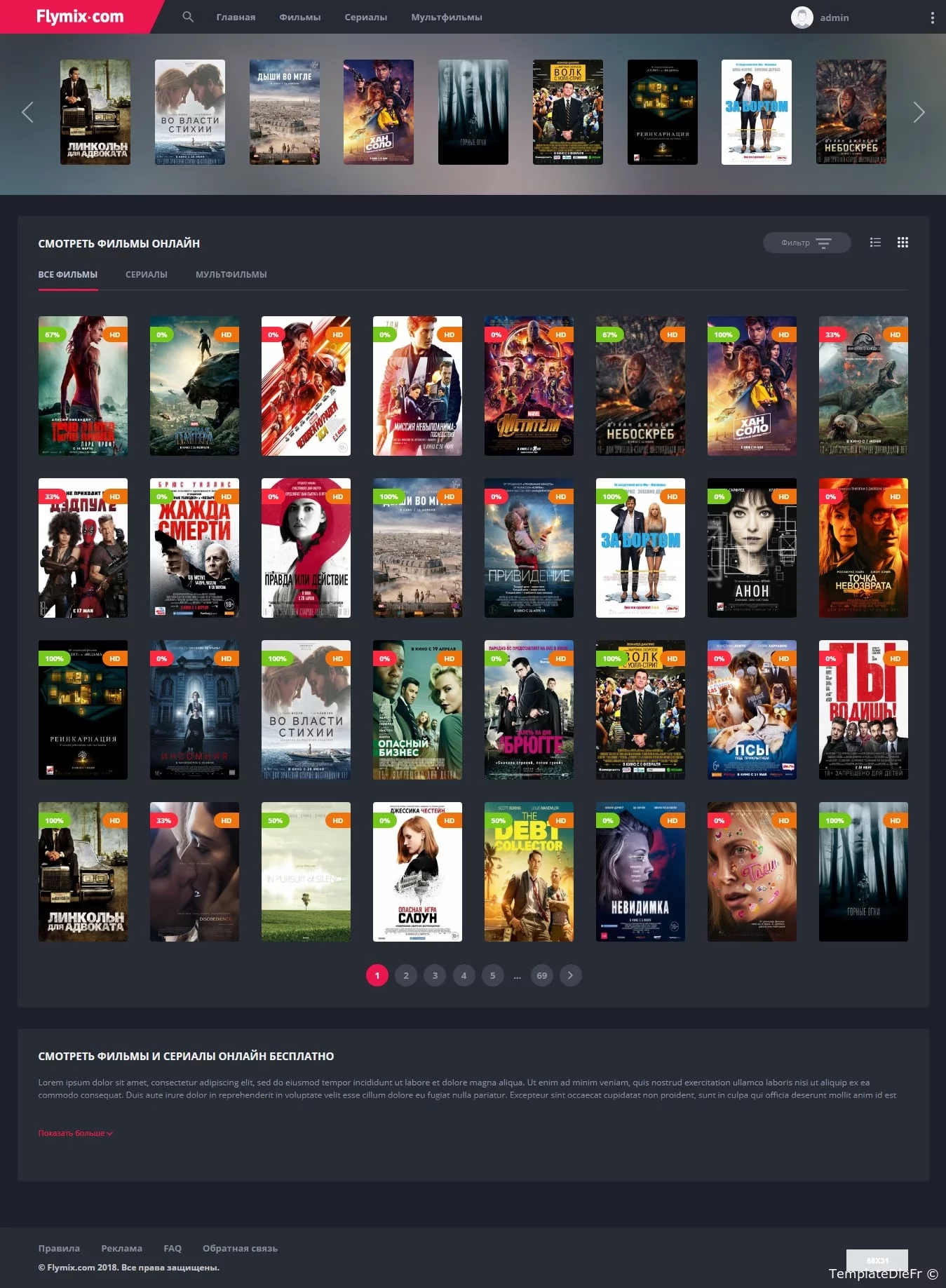
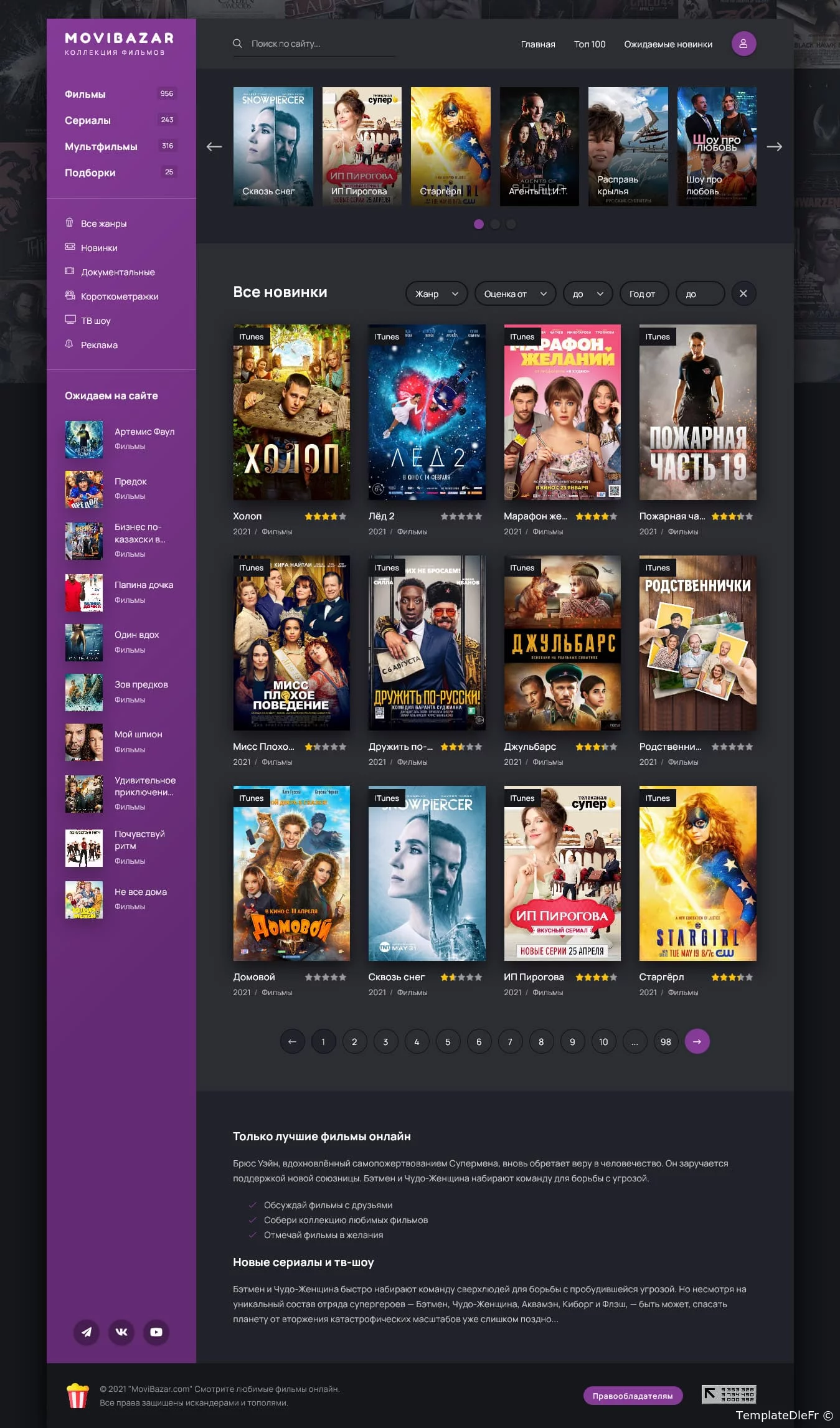
Page principale et page principale du modèle Watchub :
1- L'utilisateur peut passer au thème clair dans le panneau de connexion après avoir cliqué sur l'autorisation . Le choix est mémorisé. Vous pouvez définir la valeur par défaut sur un thème clair ou sombre.
1- L'en-tête est fixe lorsque vous faites défiler la page ; lorsque vous faites défiler vers le bas, l'en-tête disparaît lorsque vous faites défiler vers le haut, il apparaît.
1- La colonne latérale est fixe lors du défilement. Il existe également un bouton pour réduire la barre latérale en mode compact. Le choix est mémorisé. Vous pouvez définir la colonne pour qu'elle soit développée ou réduite par défaut.
1- Il y a un menu déroulant dans le menu latéral pour les listes de genres.
1- La page principale a un magnifique curseur et un carrousel. C'est votre choix : vous pouvez quitter le carrousel ou le slider, ou créer un fil d'actualité régulier au lieu de n'importe quel carrousel. La page principale entière est personnalisée et vous pouvez la personnaliser à votre guise en utilisant la méthode « copier-coller ».
1- Lorsque vous passez votre souris sur l'affiche, nous voyons la note, ainsi qu'un bouton pour charger une description. La description se charge depuis l'actualité complète "à la volée" en cliquant sur . La bande-annonce apparaît dans une fenêtre pop-up avec une description et un bouton pour accéder à la page interne .
Catégorie et page interne :
La catégorie en haut contient le haut de la catégorie sélectionnée. Il existe un formulaire de filtre pour le module https://lazydev.pro/product/7-dle-filter.html . Aucun module n'est inclus.
Sur la page interne, il y a un bouton «ajouter à la liste», pour que le bouton fonctionne, vous avez besoin d'une sorte de module.
Seule la note « J’aime/Je n’aime pas » est utilisée.
Pages supplémentaires :
Top 100 des pages.
Page «Vous avez consulté».
Page interne pour les actualités cliquez , page courte pour les actualités.
Pages internes pour l'acteur clic , page courte pour l'acteur. Les acteurs ont besoin d'une sorte de module
Versions 16.0-17.2
1. Où tout se trouve
page principale - main.tpl (voici l'en-tête, la catégorie, la barre latérale, le pied de page, etc.)
page principale - page principale.tpl.
Texte SEO - main-seo.tpl
formulaire de filtre - main-filter.tpl
résultat de recherche rapide - fastsearchresult.tpl
affiche principale des résuméss - shortstory.tpl
brèves articles pour les collections de collections - custom-collection.tpl
abréviation d'acteur - custom-broadcast.tpl
bref pour l'actualité - custom-blog.tpl
page interne (article) - fullstory.tpl[/b], entrez-y vos champs supplémentaires au lieu de textes et de vidéos de démonstration.
interne pour un acteur - fullstory-artist.tpl
interne pour les actualités - fullstory-news.tpl
La connexion via les réseaux sociaux est activée et configurée dans le panneau d'administration
les icônes sont connectées au modèle https://fontawesome.ru/all-icons/ et sont modifiées en changeant la ligne à la fin,
par exemple l'icône de recherche , l'icône de menu hamburger [b].
afin que vous puissiez définir différentes icônes pour différentes catégories
2. Dans l'administration
dans les paramètres - images - activer le chargement différé des images - ceci est pour le lecteur
Dans les paramètres - articles - activer l'évaluation «J'aime» et «Je n'aime pas».
3. Installez le plugin ratingscore-ext.xml dans l'administration Utilities - Manage plugins.
Il s'agit d'un plugin permettant d'afficher l'évaluation {ratingscorelikes} et il est uniquement destiné à l'évaluation des «likes» et des «dislikes».
Si le plugin 10 étoiles est installé et activé, désactivez-le.
Le nombre de nouvelles similaires est de 6 ou plus.
Désactiver Autoriser les visiteurs du site à partager du contenu intéressant sur votre site. Ne concerne pas les versions récentes.
4. Commentaires - permet d'attribuer des notes «J'aime» et «Je n'aime pas» Choix 3 ou 4.
Éditeur - BB Editor
Si vous souhaitez maximiser la vitesse de chargement des pages, l'éditeur doit activer «pas d'éditeur» et désactiver Emoji dans les paramètres - actualités.
- shortstory.tpl
- fullstory.tpl
- relatednews.tpl
- custom-*.tpl
Par exemple, créez un champ cast pour la liste des acteurs et remplacez la liste des acteurs par [xfvalue_cast] dans fullstory.tpl.
Ou créez un champ director pour le réalisateur et remplacez en conséquence le nom du réalisateur dans fullstory.tpl par [xfvalue_director].
5. Créer une page d'accueil pour la semaine ou le jour
Créez la page top main-top.tpl, dans l'administration, dans la section des pages statiques, créez une page pour le top et spécifiez-la en tant que template tpl main-top.tpl.
Dans ce modèle, vous trouverez des éléments que vous pouvez personnaliser selon vos besoins.
6. Créez une page «revisit» ou «viewed»
Dans la page main-watched.tpl, dans l'administration sous pages statiques, créez une page avec le nom watched et spécifiez-la comme modèle de page main-watched.tpl.
Dans ce modèle, vous trouverez des éléments personnalisés, que vous pouvez personnaliser selon vos besoins.
Dans l'administration, dans les paramètres principaux, sous l'onglet Optimisation, activez l'option «Conserver une trace des dernières publications consultées». Le nombre n'est pas ajustable, c'est une limitation de DLE.
6. Pour l'image de marque, voir les commentaires dans main.tpl
également dans css/styles.css à la ligne 18
.has-branding {padding-top : 140px;}
il s'agit de la hauteur de l'espacement à partir du haut, ajustez 140 si nécessaire.
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.




















Commentaires (0)