MovieFrame - pour DLE

- Auteur: WebRambo
- Version DLE: , 16.0, 17.3
- Type de motif: Original
- Couleur: Clair et Sombre
- Largeur: adaptative 360-1200 pixels
- Champs: Oui
- Compatibilité: Opera, Mozilla FireFox, Google Chrome, Safari, IE9-11
- Archive: modèle, instructions détaillées, plugins
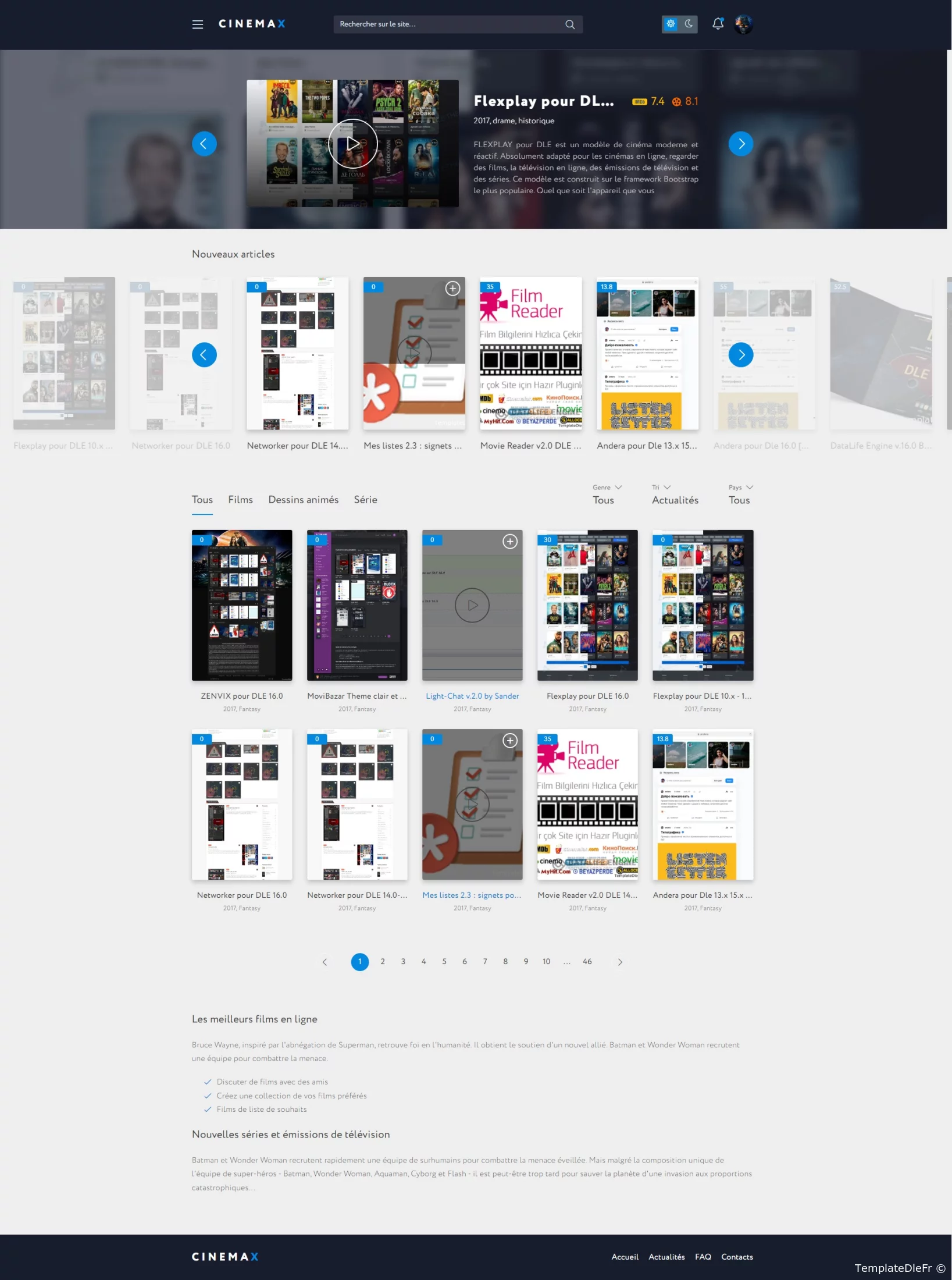
Je vous présente un modèle de film intéressant MovieFrame , qui convient aux sites proposant une collection de matériel vidéo, tels que des films, des dessins animés, des anime. Ce modèle s'écarte du framework habituel et propose des fonctionnalités intéressantes dans ses fonctionnalités. Dois-je dire que, comme toujours avec tous nos modèles, MovieFrame est livré avec une optimisation de base du référencement et de la vitesse de chargement intégrée ? Examinons de plus près les capacités de ce merveilleux modèle.
Fonctionnalité principale de MovieFrame
- Vous pouvez activer le mode de personnalisation .
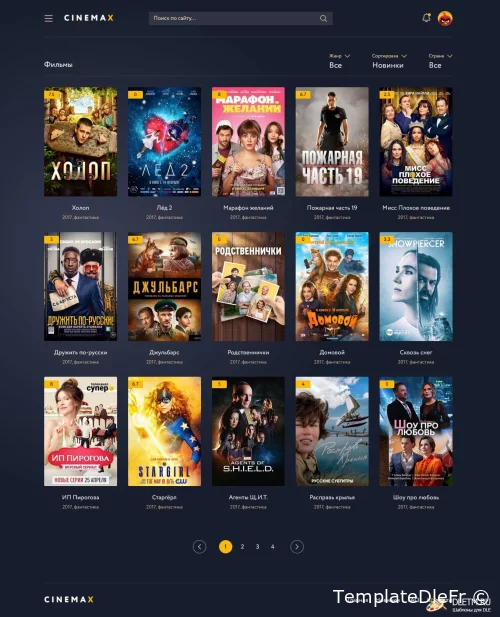
- Version sombre intégrée du modèle (voir captures d'écran). La couleur peut être changée à la volée en cliquant sur le bouton dans l'en-tête à côté de la recherche, ou vous pouvez activer la version sombre par défaut - très pratique.
- Le champ de recherche apparaît avec l'écran atténué et le résultat de la recherche rapide est formaté.
- Menu déroulant à côté du menu principal dans l'en-tête.
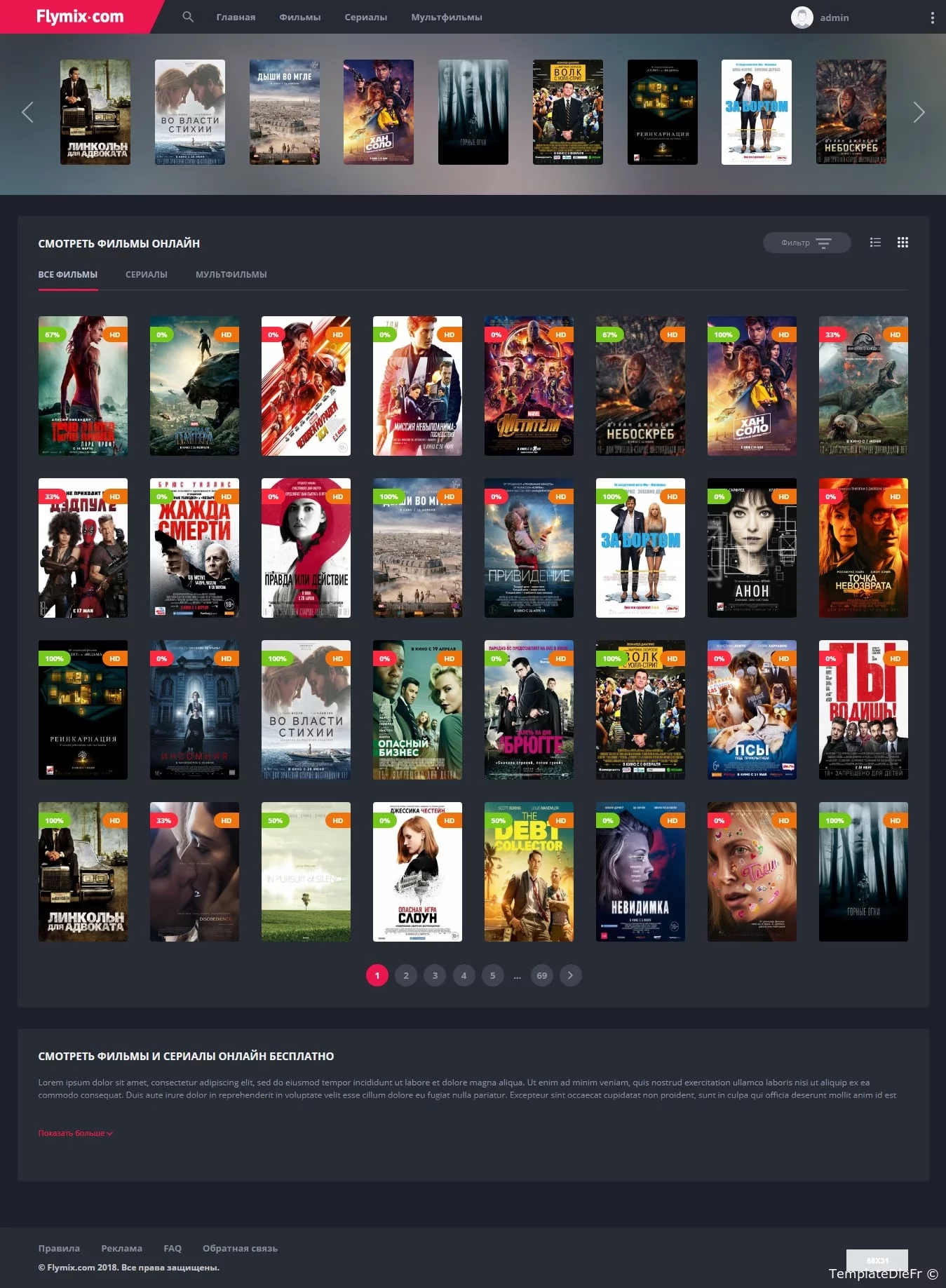
La page principale comporte un curseur impressionnant avec des animations intéressantes. Attention : 2 modes disponibles. Premièrement : des affiches horizontales et une grande image d’arrière-plan de haute qualité. Deuxièmement : des affiches verticales ordinaires de mauvaise qualité, une image de fond avec un effet de flou qui masque le manque de qualité. Voir les captures d'écran. Dans la catégorie supérieure, il y a un carrousel dans lequel la catégorie supérieure est visualisée. Il existe également un bouton pour charger des matériaux dans la catégorie.
- La bande-annonce apparaît dans une fenêtre avec la vidéo elle-même, une description et un bouton d'affichage, un peu comme le site Web HD Rezka. La bande-annonce est chargée à la volée depuis la page interne.
- Lorsque nous passons la souris sur l'affiche, nous voyons un bouton de description. Si vous cliquez sur la description, une fenêtre avec des informations étendues est chargée, réalisée sans modules et chargée « à la volée » à partir de l'actualité complète. Beau et confortable.
- Top 100 des pages.
- Pour les actualités et les commentaires, les évaluations « J’aime » et « Je n’aime pas » sont utilisées.
Version 16.0 et supérieure
Installez le plugin ratingscore-likes.xml dans l'administration Utilitaires - Gérer les plugins.
Il s'agit d'un plugin permettant d'afficher les évaluations {ratingscorelikes} et {ratingscorepercent} et il ne sert qu'à évaluer les likes et les dislikes.
Si le plugin 10 étoiles est installé et activé, désactivez-le.
1. Où tout se trouve
page principale - main.tpl (voici l'en-tête, le curseur supérieur et les carrousels de catégories, le pied de page, etc.)
menu supérieur - menu-main.tpl,
Texte SEO - main-seo.tpl,
formulaire de filtre - main-filter.tpl,
Résumé - shortstory.tpl
page interne (actualités) - fullstory.tpl, entrez-y vos champs supplémentaires au lieu de textes et de vidéos de démonstration.
La connexion via les réseaux sociaux est activée et configurée dans le panneau d'administration
les icônes sont connectées au modèle https://fontawesome.ru/all-icons/ et sont modifiées en changeant la ligne à la fin,
par exemple l'icône de recherche , l'icône de menu hamburger .
afin que vous puissiez définir différentes icônes pour différentes catégories
2. Dans l'administration
dans les paramètres - images, assurez-vous d'activer l'entrée différée des images.
Dans les paramètres - actualités - activez l'évaluation «j'aime» et «je n'aime pas».
Nombre de nouvelles similaires multiple de 5.
Désactiver Autoriser les visiteurs du site à partager du contenu intéressant sur votre site.
commentaires - activer l'évaluation «j'aime» et «je n'aime pas».
Si vous souhaitez accélérer au maximum le chargement des pages, l'éditeur doit activer l'option «pas d'éditeur» et désactiver l'option Emoji dans les paramètres - Actualités.
3. Pour des lignes comme {custom...} comment le configurer, lisez https://dle-news.ru/extras/online/startnews.html<br>Une fois la configuration terminée, activez le cache pour le cache personnalisé cache="yes"
Par exemple : {custom order="rating" limit="9"category="1,3,5-10" template="custom-popular" cache="no"}
affichera les actualités par note à raison de 9 pièces provenant des catégories avec l'identifiant 1,3 et de 5 à 10, appliquera le modèle populaire personnalisé et désactivera la mise en cache.
De plus, il n’est pas nécessaire de préciser tous les paramètres. Par exemple, si nous ne précisons pas de catégorie, il affichera les actualités de toutes les catégories.
4. Créez des champs supplémentaires dans le panneau d'administration
Créé sur /admin.php?mod=xfields&xfieldsaction=configure et il y a un lien vers les instructions en bas à droite
Si vous travaillez sur des sites de films, vous devez savoir quels sont les champs supplémentaires.
Créez les champs requis des types requis et cochez la case pour tous les champs à utiliser comme vous le souhaitez.
Vous devez saisir des champs au lieu de textes de démonstration et de vidéos de démonstration dans les fichiers
-histoire courte.tpl
- histoire complète.tpl
- fastsearchresult.tpl
- Relatednews.tpl
- custom-*.tpl
Par exemple, nous avons créé un champ de distribution pour une liste d'acteurs et avons donc remplacé la liste d'acteurs dans fullstory.tpl par [xfvalue_cast]
Ou nous avons créé un champ directeur pour le réalisateur et avons donc remplacé le nom du réalisateur dans fullstory.tpl par [xfvalue_director]
5. Créez une page d'accueil en une semaine ou une journée
top page main-top.tpl, dans le panneau d'administration de la section pages statiques, créez une page pour le haut et spécifiez main-top.tpl comme modèle tpl
Dans ce tpl, vous trouverez des paramètres personnalisés, que vous pourrez configurer selon vos besoins.
6. Pour le branding, les infos dans le fichier main.tpl indique quoi faire
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.




















Commentaires (2)