GeorgiaTrip pour Dle

- Auteur: WebRambo
- Version DLE: , 16.0, 17.3
- Type de motif: Original
- Couleur: Clair
- Largeur: adaptative 360-1260 pixels
- Champs: Oui
- Compatibilité: Edge, Opera, Mozilla, Google Chrome, Safari, appareils mobiles
- Archive: Modèle, instructions
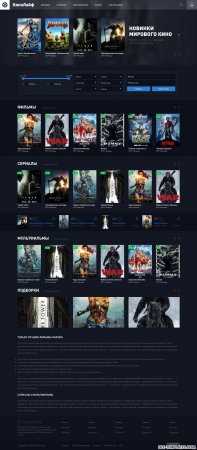
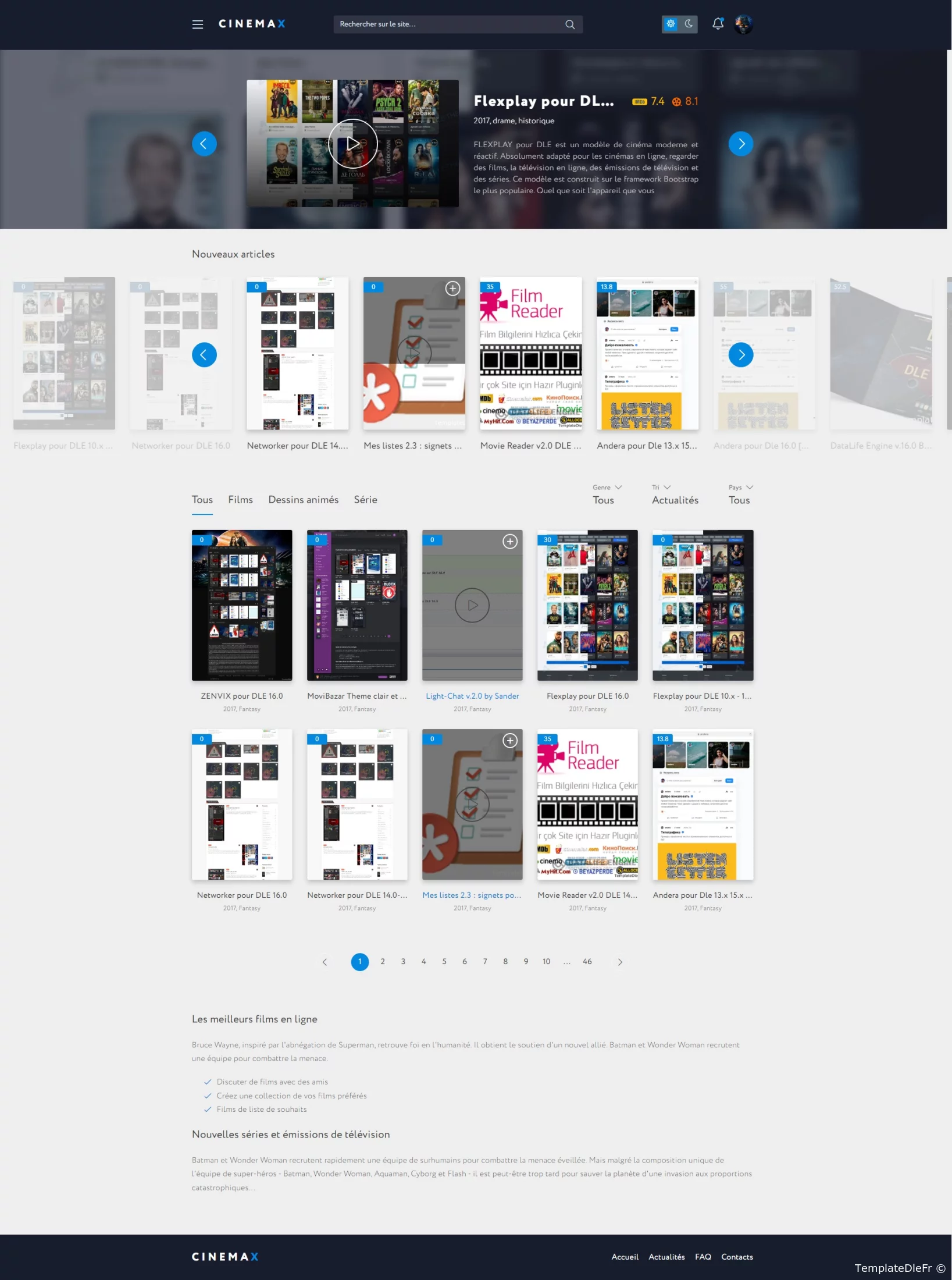
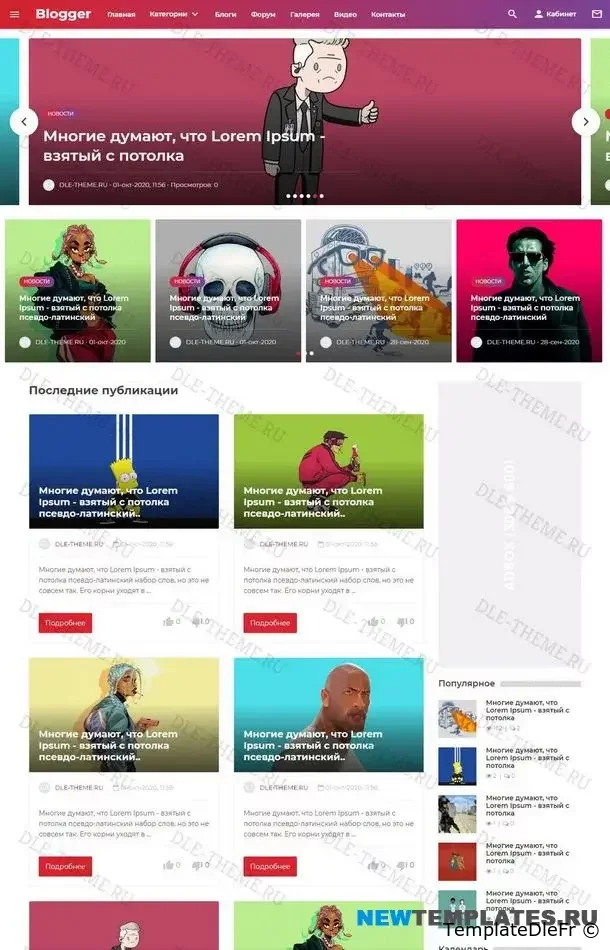
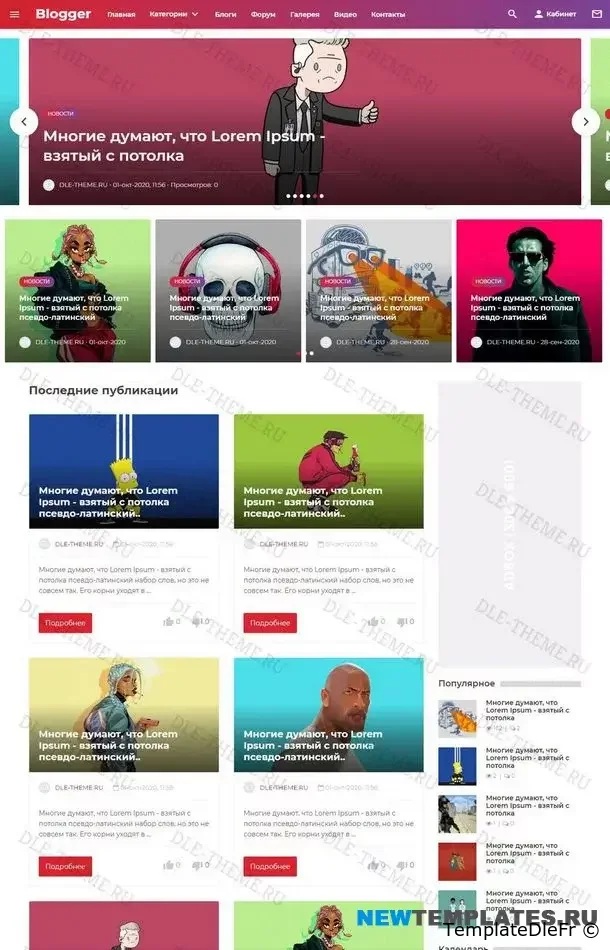
Je vous présente à votre attention un merveilleux modèle adaptatif GeorgiaTrip conçu pour un blog de haute qualité de tout type, par exemple le tourisme. Le modèle est bien conçu sur les version de DLE 16.0-17.2, une attention particulière a été portée à de nombreux détails. GeorgiaTrip propose un design agréable et clair avec un fil d'actualité traditionnel, une version mobile pratique, une optimisation de la vitesse de chargement et une optimisation de base du référencement.
En savoir plus sur le modèle GeorgiaTrip
* Le logo est du texte, entrez simplement le texte dans main.tpl et le logo change. L'icône est svg, également facile à remplacer. L'image principale dans l'en-tête est également remplacée, toutes les ombres qui y figurent sont appliquées à l'aide de CSS, c'est-à-dire que les ombres elles-mêmes et l'image sont indépendantes.
* Le menu dans l'en-tête comporte un menu déroulant. Menu rapide structuré et sympa dans la colonne latérale.
* Les widgets publicitaires fictifs peuvent attirer l'attention des annonceurs potentiels.
* Les actualités sont chargées à l'aide d'Ajax à l'aide du bouton « Charger plus » et d'une pagination régulière.
Il y a des boutons sociaux dans le pied de page. les réseaux ne sont que des liens vers vos réseaux sociaux. réseaux.
* Un article bien conçu avec une typographie bien conçue. La génération d'un menu de contenu d'article basé sur les titres est une nouvelle fonctionnalité standard de DLE. Galerie de photos - champ supplémentaire "Galerie d'images".
* Le modèle est adaptatif et s'adapte aux écrans des appareils. Sur les smartphones et les tablettes, le menu est caché sous un bouton, et lorsque vous cliquez dessus, il s'étend en plein écran du smartphone.
Télécharger le modèle dans le dossier templates du serveur
1. Où tout se trouve
page principale - main.tpl (c'est là que se trouvent l'en-tête, la barre latérale, le pied de page, etc.)
texte seo - main-seo.tpl,
Résumé - shortstory.tpl
Article complet - fullstory.tpl
la connexion via les réseaux sociaux est activée et personnalisable dans la zone d'administration.
2. Dans l'admininistration
dans les paramètres - images, assurez-vous d'inclure l'ENTRÉE DIFFÉRÉE DES IMAGES
Dans les paramètres - actualités - activez l'évaluation «j'aime» et «je n'aime pas» le quatrième choix.
Nombre de nouvelles similaires multiple de 3.
Désactiver Autoriser les visiteurs du site à partager du contenu intéressant sur votre site.
commentaires - activez l'évaluation «J'aime» et «Je n'aime pas» le quatrième choix.
Si vous souhaitez accélérer au maximum le chargement des pages, l'éditeur doit activer la fonction «pas d'éditeur» et désactiver les Emoji dans les paramètres - actualités.
3. Les lignes comme {custom...}, comment le configurer, lisez https://dle-news.ru/extras/online/startnews.html<
Une fois la configuration terminée, activez le cache pour le cache personnalisé = "oui"
Par exemple : {custom order="rating" limit="9"category="1,3,5-10" template="custom-popular" cache="no"}
affichera les actualités par note à raison de 9 pièces provenant des catégories avec l'identifiant 1,3 et de 5 à 10, appliquera le modèle populaire personnalisé et désactivera la mise en cache.
De plus, il n’est pas nécessaire de préciser tous les paramètres. Par exemple, si nous ne précisons pas de catégorie, il affichera les actualités de toutes les catégories.
4. Champs supplémentaires
Ils sont créés dans /admin.php?mod=xfields&xfieldsaction=configure et il y a également un lien vers les instructions en bas à droite.
Pour le texte d'introduction dans fullstory.tpl au lieu du texte de démonstration vous pouvez ajouter un champ supplémentaire et le créer dans l'admin.
Pour la galerie sous l'article, le champ est déjà prescrit, vous devez le créer dans l'administration :
Nom du champ: gallery,
Description du champ: gallery,
Type de champ: galerie d'images à importée,
Cocher: créer une vignette,
fixer la taille de la vignette à 200x140.
Paramêtrer le champs selon votre convenance
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.















Commentaires (0)