Cinémax pour Dle

- Auteur: Redissx
- Version DLE: 17.3
- Type de motif: Original
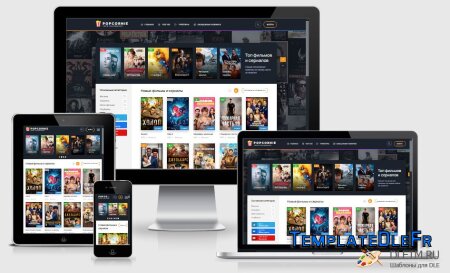
- Couleur: Clair et Sombre
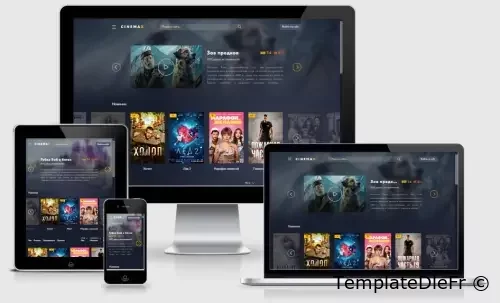
- Largeur: adaptative 360-1 120 px
- Champs: Oui
- Compatibilité: Edge, Opera, Mozilla, Google Chrome, Safari, appareils mobiles
- Archive: modèle, instructions, Plugin
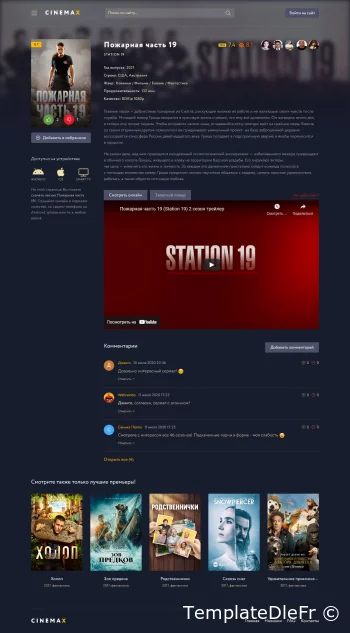
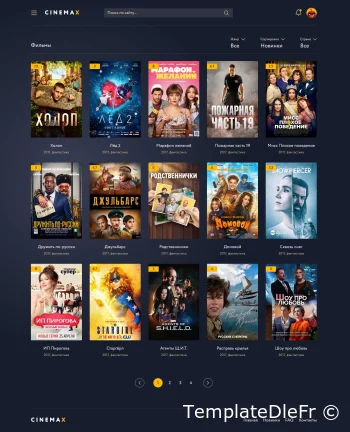
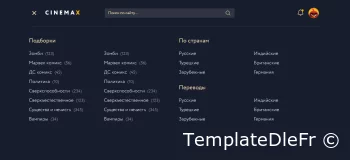
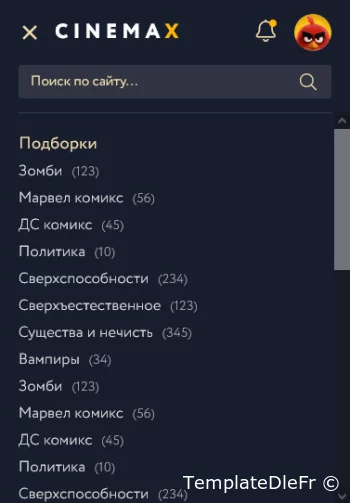
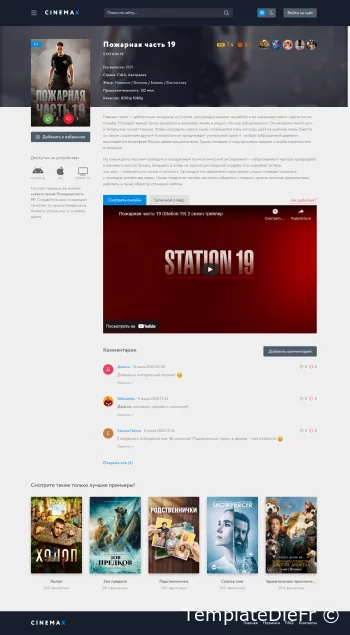
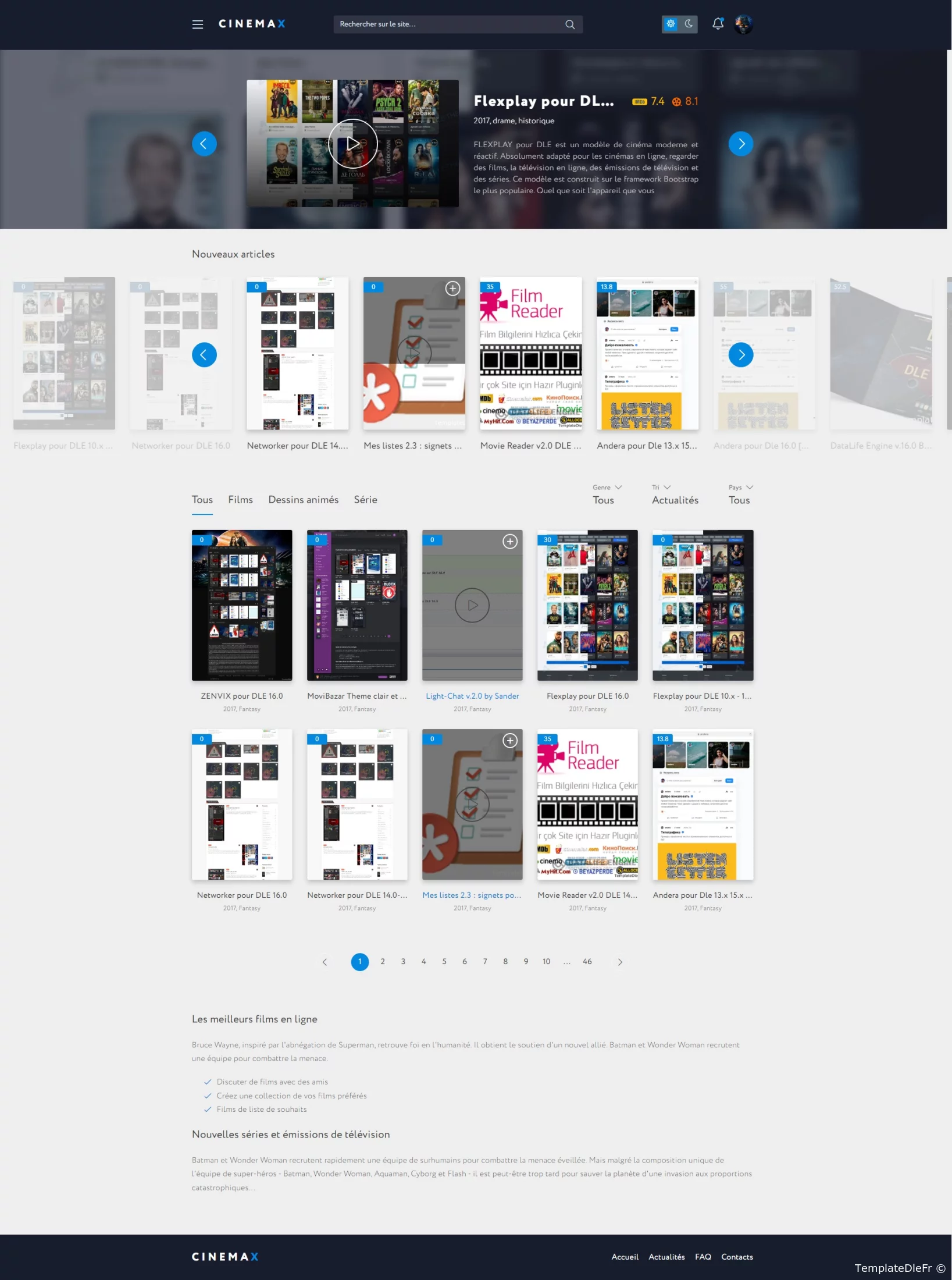
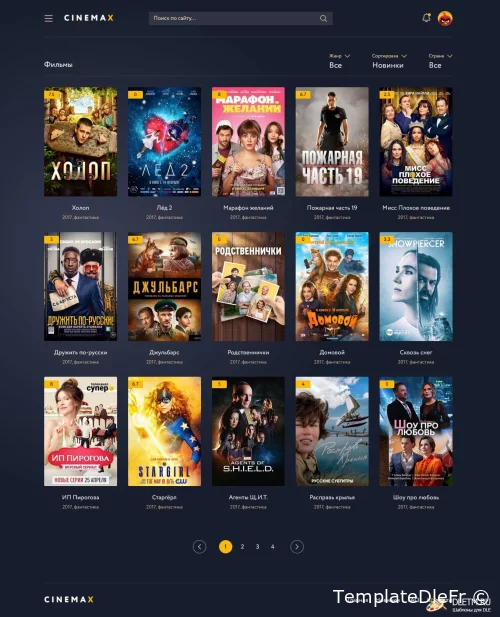
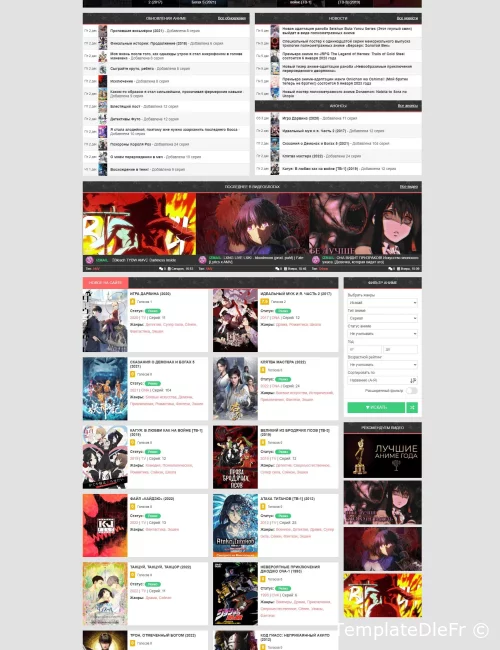
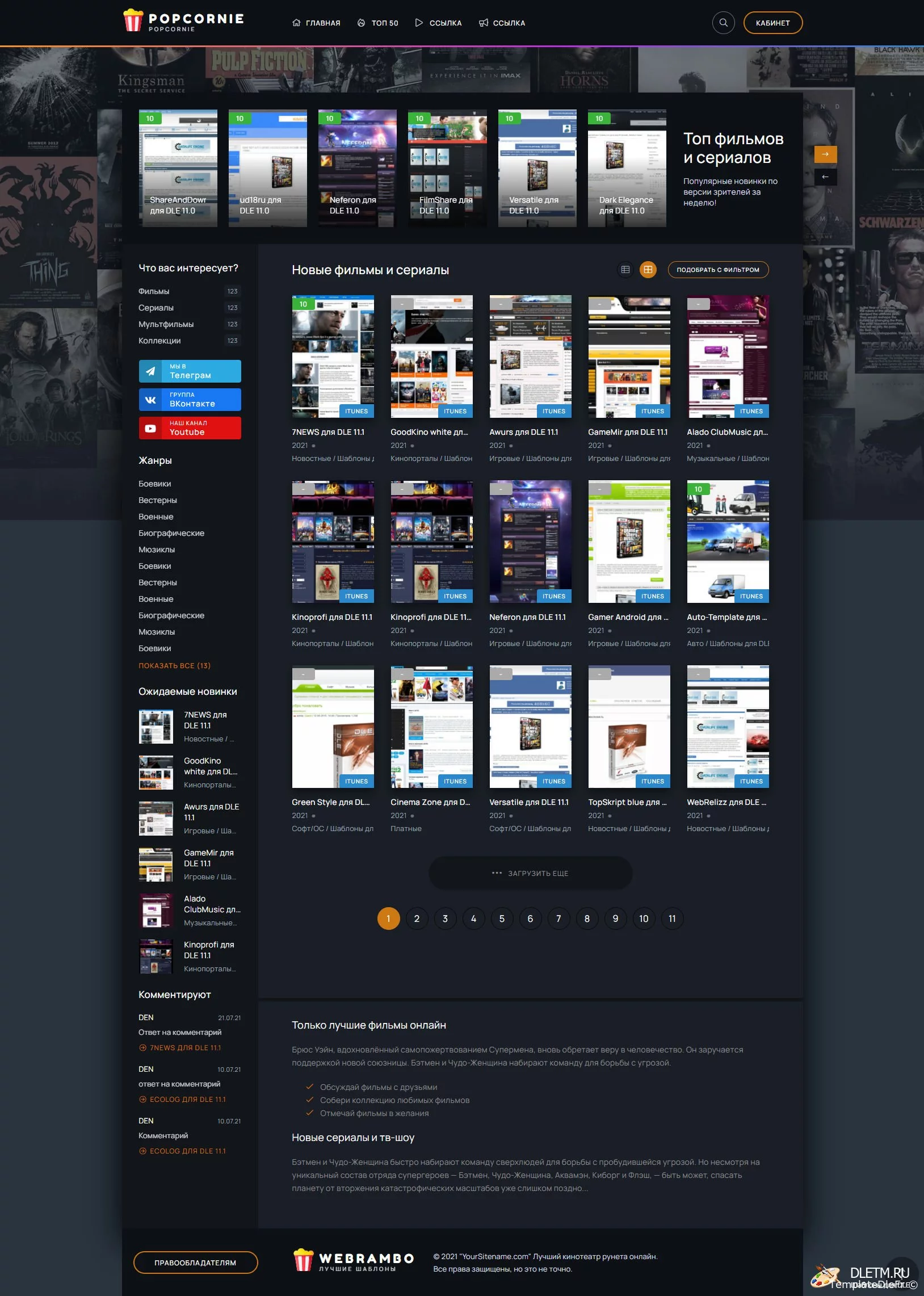
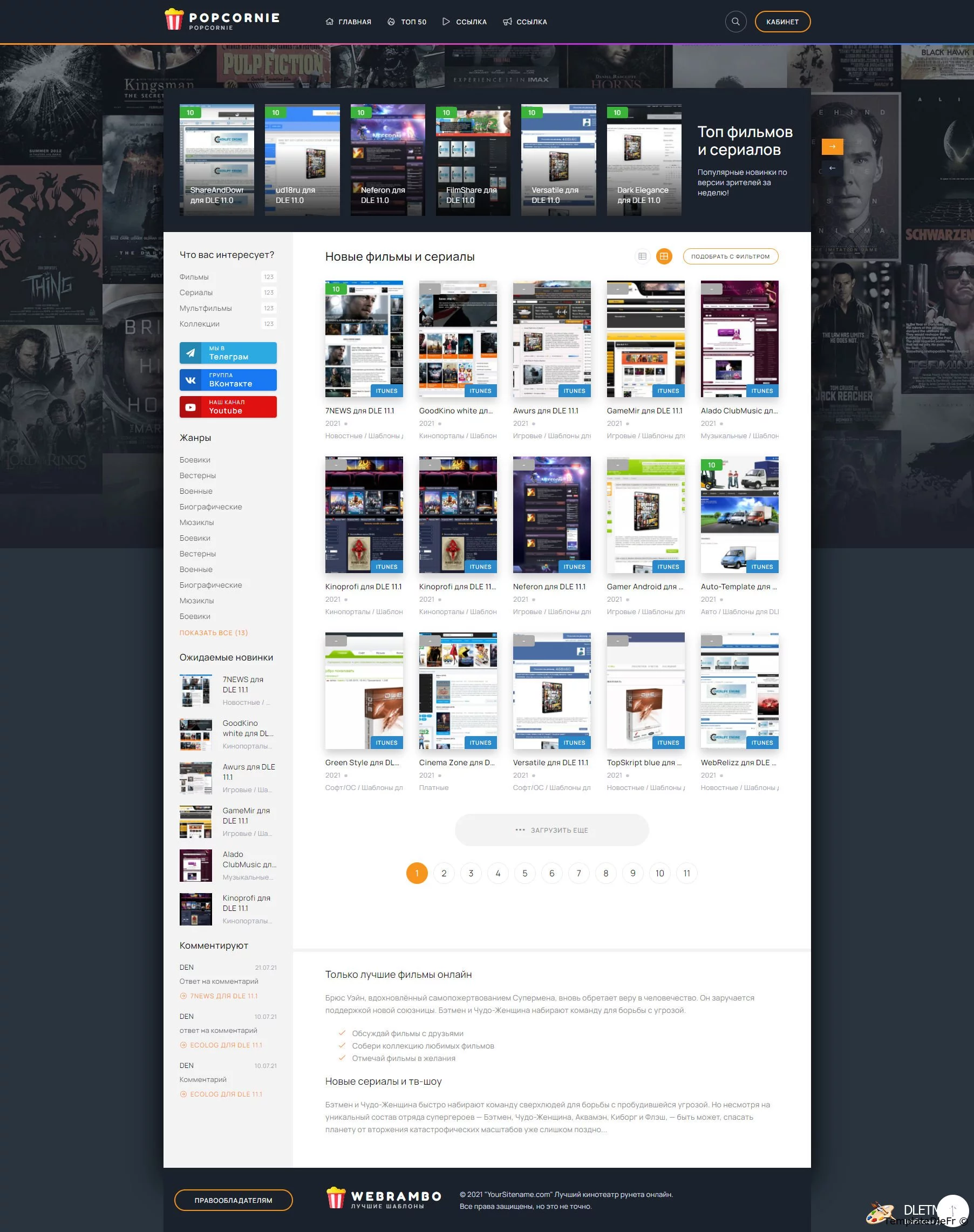
Nous vous présentons un autre excellent modèle de cinéma adaptatif CINEMAX pour Dle 17.3 qui est réalisé dans un style clair et sombre avec la fonction de changer de couleur avec un seul bouton, une très excellente solution. En haut se trouvent le menu principal, le logo, la recherche rapide sur le site, le changement de couleur du modèle, la notification et le profil utilisateur, tout est fait de manière très compacte et pratique, ce qui est très important pour n'importe quel site, et encore plus bas se trouve le tri par genre et encore plus bas c'est la nouvelle elle-même
Le modèle CINEMAX POUR DLE est aujourd'hui une excellente solution pour créer votre propre projet de film, le design est attrayant et très simple et de haute qualité, il vous suffit de le télécharger, de l'installer sur votre projet et de commencer à l'utiliser.
Installation
Installez le plugin ratingscore-likes.xml dans la zone d'administration Utilitaires - Gestions des plugins.
Il s'agit d'un plugin permettant d'afficher {ratingscorelikes} et il ne sert qu'à évaluer les «J'aime» et «J'aime pas».
Si le plugin 10 étoiles est installé et activé, désactivez-le.
1. Où tout se trouve
page principale - main.tpl (ici se trouvent l'en-tête, le bas de la page principale, le pied de page, etc.)
texte seo - main-seo.tpl,
menu principal - main-menu.tpl,
formulaire de filtre - main-filter.tpl
articles courts - shortstory.tpl
article complet - fullstory.tpl où vous pouvez entrer vos champs supplémentaires au lieu des textes de démonstration et des vidéos.
La connexion via les réseaux sociaux doit-être activée et configurée dans le panneau d'administration
les icônes sont connectées au modèle https://fontawesome.ru/all-icons/ et sont modifiées en changeant la ligne à la fin,
par exemple l'icône de recherche [/b], l'icône de menu hamburger [b].
afin que vous puissiez définir différentes icônes pour différentes catégories
2. Dans l'administration
Dans les paramètres - actualités - activez l'évaluation «J'aime» et «J'aime pas».
Le nombre de nouvelles similaires est un multiple de 4.
Désactiver Autoriser les visiteurs du site à partager des documents intéressants sur votre site
commentaires - activez l'éditeur «sans éditeur» ou «bb-editor».
activer l'évaluation «J'aime» et «J'aime pas».
Si vous souhaitez optimiser la vitesse de chargement des pages, l'éditeur doit activer l'option «pas d'éditeur» et désactiver l'option Emoji dans les paramètres - Articles.
3. Des lignes comme {custom...}, comment le configurer, lisez https://dle-news.ru/extras/online/startnews.html<br>Une fois la configuration terminée, activez le cache pour le cache personnalisé = "oui"
Par exemple :
{custom order="rating" limit="9"category="1,3,5-10" template="custom-popular" cache="no"}affichera les actualités par note à raison de 9 pièces provenant des catégories avec l'identifiant 1,3 et de 5 à 10, appliquera le modèle populaire personnalisé et désactivera la mise en cache.
De plus, il n’est pas nécessaire de préciser tous les paramètres. Par exemple, si nous ne précisons pas de catégorie, il affichera les actualités de toutes les catégories.
4. Créer des champs supplémentaires dans le panneau d'administration
Ils sont créés à l'adresse /admin.php?mod=xfields&xfieldsaction=configure et il y a un lien vers les instructions en bas à droite.
Si vous êtes impliqué dans des sites de films, vous devez savoir ce que sont les champs supplémentaires.
Vous créez les champs obligatoires des types requis et cochez tous les champs à utiliser comme vous le souhaitez.
Vous devez écrire des champs à la place des textes de démonstration et des vidéos de démonstration dans les fichiers.
- shortstory.tpl
- fullstory.tpl
- relatednews.tpl
- custom-*.tpl
Par exemple, créez un champ casting pour la liste des acteurs et remplacez la liste des acteurs par [xfvalue_cast] dans fullstory.tpl.
Ou créez un champ « réalisateur » pour le réalisateur et remplacez le nom du réalisateur par [xfvalue_director] dans le fichier fullstory.tpl.
Pour les captures d'écran, créez un champ «galerie d'images téléchargeable» ou «plusieurs lignes» avec une connexion à l'éditeur.
Veillez à créer une vignette de l'image, dont la taille recommandée est de 160x100. Calculé pour 4 captures d'écran ou un multiple de deux.
5. Créer un haut de page pour la semaine ou pour le jour
page top main-top.tpl dans l'administration dans la section des pages statiques créer une page sous le top et la spécifier comme le template tpl main-top.tpl.
Dans ce modèle, vous trouverez des éléments que vous pourrez personnaliser selon vos besoins.
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.




















Commentaires (0)