Module d'évaluation des sorties à venir

- • Version DLE: 15.0 à 17.3
• Auteur: MrDeath
• Auteur mise à jour templates: DarkLane
Description
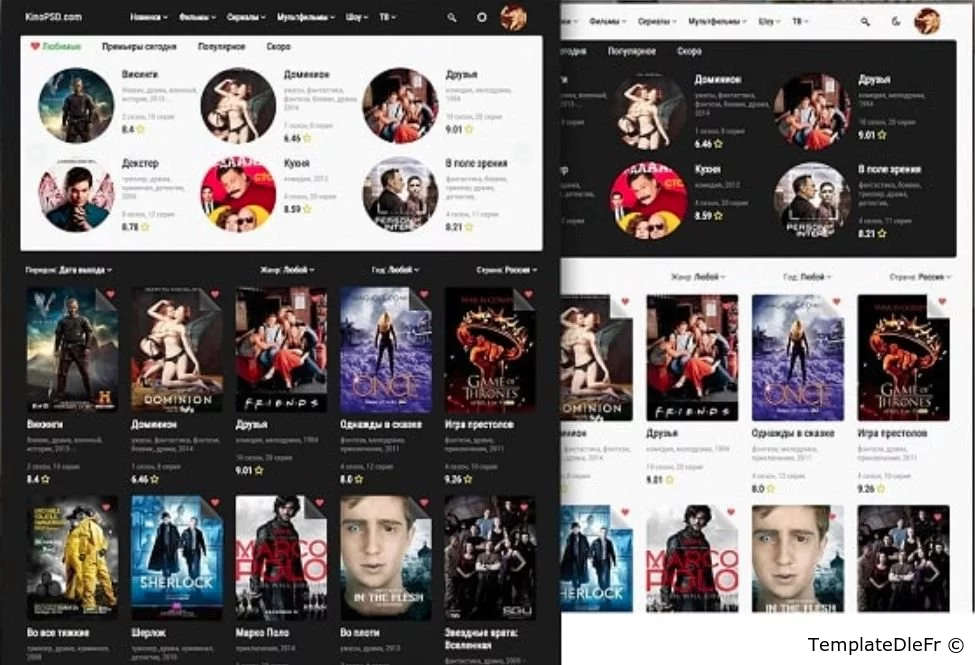
Gallerie d'images
Installation
Téléchargements
Je vous présente un module permettant d'afficher sur le site la note des sorties en matière de films/séries/drames/animes. Il permet de mettre en place un système de vote des utilisateurs pour les futures sorties à venir, sur la base duquel les annonces constitueront une évaluation des sorties. En faites l'utilisateur vote pour la sortie qu'il voudrais voir en premier
Principe de fonctionnement:
- Dans le panneau d'administration, sélectionnez la catégorie d'actualités dans laquelle sont publiées nos annonces/futures premières.
- Dans l'intégralité de l'actualité de ces nouvelles, une échelle d'évaluation des attentes apparaîtra, avec la possibilité de voter à l'aide de deux boutons - j'attends ou je n'attends pas.
- En cliquant sur l'un des boutons en ajax, l'actualité se voit attribuer une note, l'échelle est mise à jour sans recharger la page. Le visiteur ne peut cliquer qu'une seule fois ; il ne pourra pas modifier sa note.
- Il existe une page séparée sur le site, sur laquelle sont affichées les premières les plus attendues du site par ordre décroissant.
- Tôt ou tard, le film/la série sera publié sur votre site Web, ce qui signifie que nous devrons le retirer de la note des attentes. Pour ce faire, nous connectons un script via la couronne qui vérifie les premières attendues - si la catégorie d'actualités des annonces sélectionnée dans le panneau d'administration a été supprimée, alors l'actualité est supprimée du classement des attentes.
- Les styles sont fournis pour la version sombre du site.
- Mise en cache.
Méthode d'installation:
1). Installer le fichier.xml et configurer le module.
2). Envoyer les fichiers dans votre thème en respectant l'arborescence
votre_theme/expected_shortstory.tpl
votre_theme/expected.tpl
votre_theme/css/expected.css
votre_theme/js/expected.js
3). ouvrez main.tpl chercher
</head>Ajouter au dessus
<link href="{THEME}/css/expected.css" type="text/css" rel="stylesheet" />Dans le même fichier chercher
</body>Ajouter au dessus
<script src="{THEME}/js/expected.js"></script>4). Créer une catégorie de sortie
Nom: sorties en attente
Nom alternatif: expected
Modèle d'article court: expected_shortstory
Modèle d'article complet: laissez vide
5). Dans main.tpl trouvez l'exemple que vous avez, tous sont différents, ajoutez la classe count-items
le code avant
[available=cat|favorites]
<div class="sect__content grid-items" id="grid-items">
{content}
</div>
[/available] Le code que vous avez modifiez
[available=cat|favorites]
<div class="sect__content grid-items count-items" id="grid-items">
{content}
</div>
[/available]Si vous n'avez pas ce code cherchez
{content}Remplacez par
<div class="count-items" >
{content}
</div>6). Dans le fichier fullstory.tpl, insérez au bon endroit
{include file="expected.tpl"}7). Sera disponible sur le lien http://votre-site.fr/expected/
Les visiteurs du groupe Invités ne peuvent pas télécharger de fichiers sur le site.
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
Soutenez le site
Tous les fonds collectés seront reversés afin de garder le site et de vous proposer toujuour autant de modules et templates














Commentaires (0)